Deploy your Vercel project with GraphCMS webhooks
If you are using Vercel for your deployments, you should check our official integration for a one-click build button. Alternatively, if you want a hands off approach, you can use GraphCMS webhooks to automatically deploy when content changes.
1. Create your deploy hookAnchor
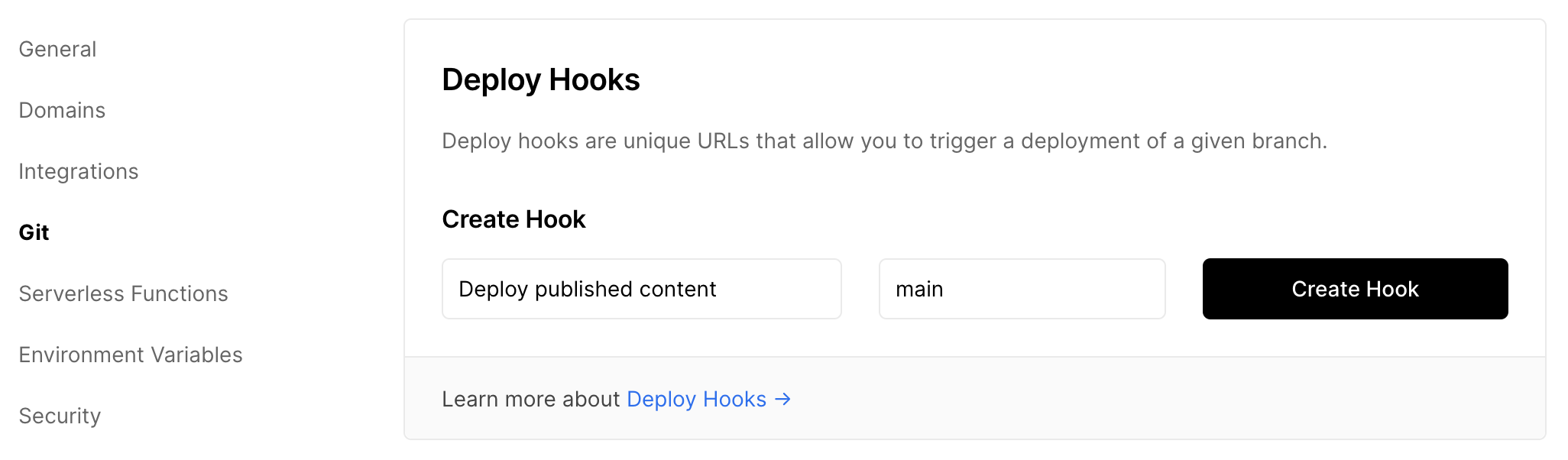
Inside your Vercel project Git settings, scroll to the "Deploy Hooks" section. You'll want to specify the name of your hook, and the Git branch name you want to trigger a deployment for.
The name is only a reference to you, and you should never share these deployment URLs, as they're public, and don't require any authentication to call.
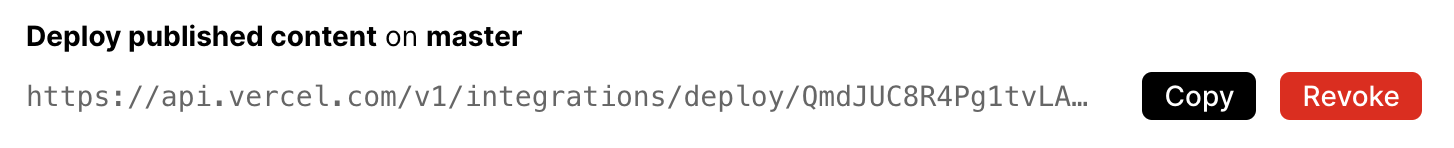
Once you've configured your hook, create it, and copy the URL.
2. Configure GraphCMSAnchor
Now inside your GraphCMS project, go to webhooks and click to create a new one.
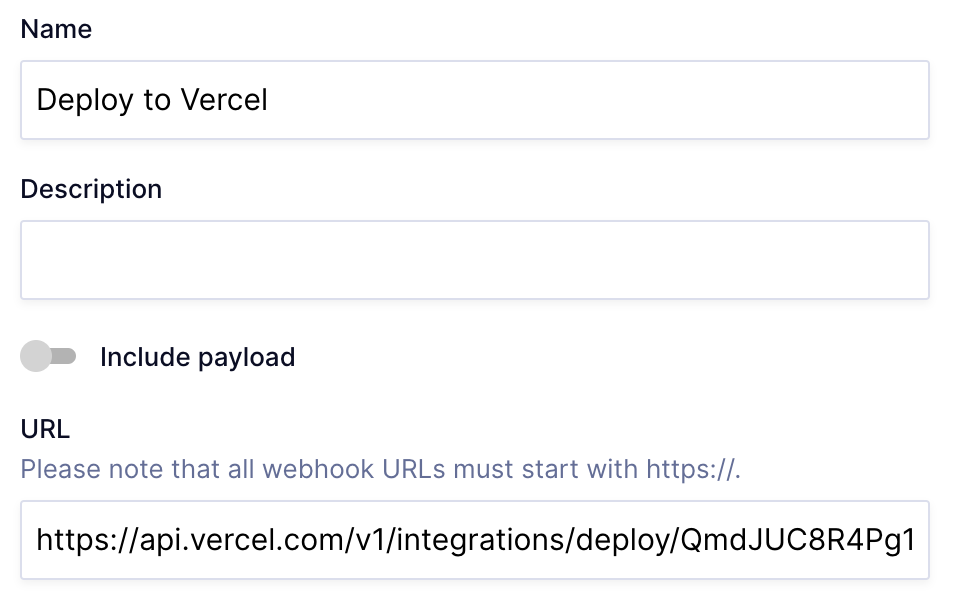
Give your webhook a name, and paste your Vercel deploy hook URL inside the URL input. You can disable including the payload.
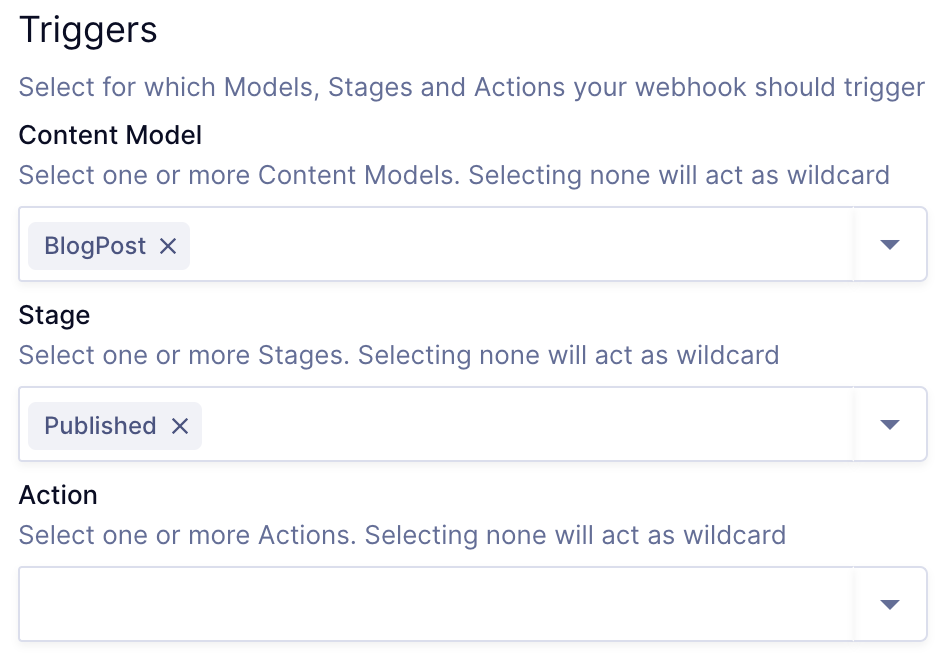
Next you will want to configure the triggers which call the Vercel deploy hook. You can specify:
Content Model
You can specify one or more content models within your project that causes this webhook to trigger. If you don't specify any, then any content model will be linked to this webhook.
Stage
In some cases you may want to deploy a custom content stage such as DRAFT to a staging environment. When you need to do this, you'll most likely want to duplicate your project inside Vercel, connected to the same repo, and repeat step 1.
In this example, we'll select Published as the stage we're watching for content to be published to. This means if someone is drafting a post inside GraphCMS, then our Vercel deploy hook will not be called.
Action
You can specify one or more actions to watch to trigger your Vercel build hook. In this example, we want to redeploy our Vercel project whenever content is published, or unpublished, so we'll opt to leave this field empty.
3. Publish content and deployAnchor
Now head to your content editor, make a change, and click "Save and publish". You'll then notice inside your Vercel deployments list there is a new build.
That's it!