Navigating the CMS
Once you're logged in you'll see a list of all projects you have access to. Clicking on a project will take you to the projects dashboard.
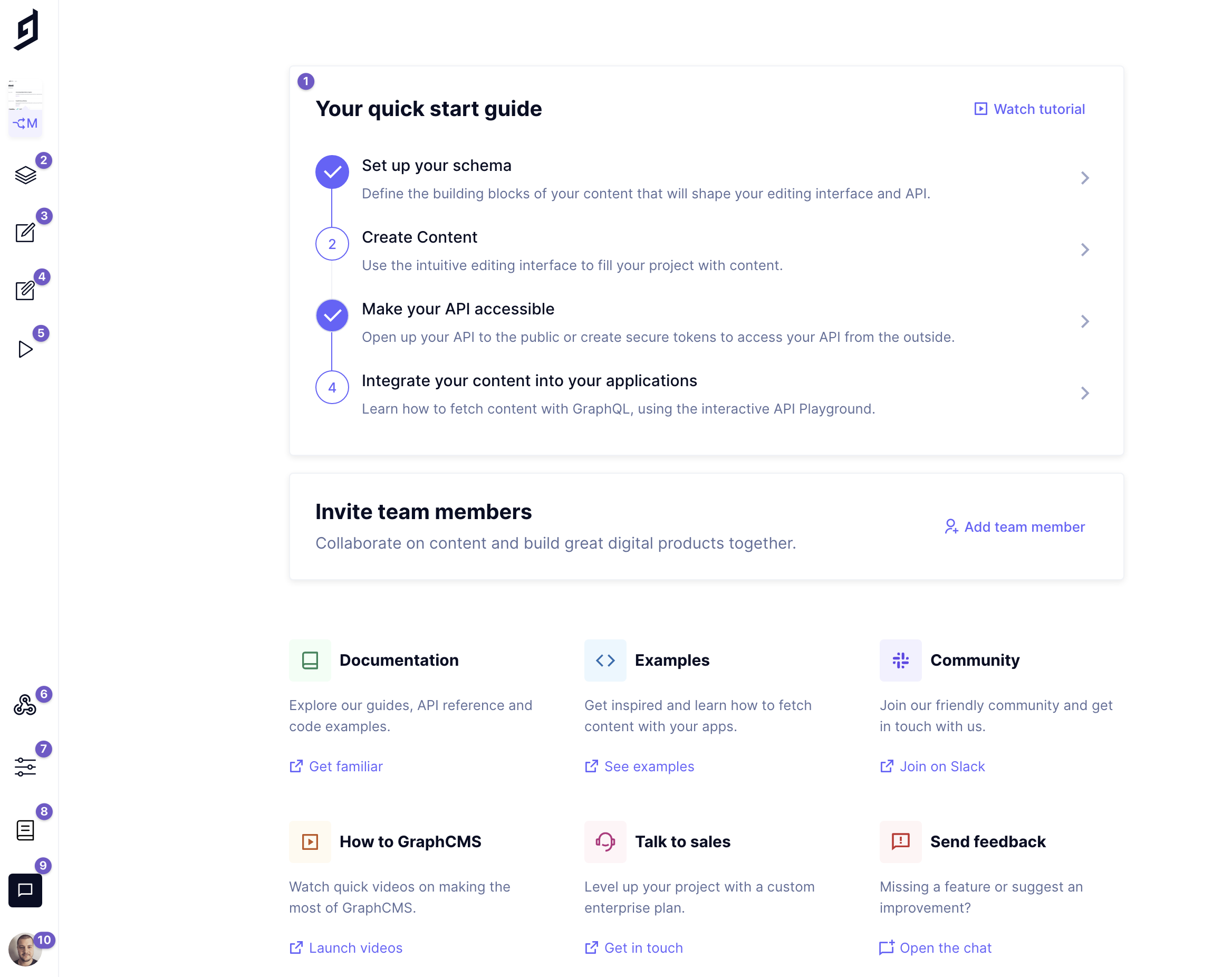
You can navigate between the different sections of the project using the sidebar. These areas are:
| Section | Description |
|---|---|
| 1. Overview | Home screen with a start guide and links to support, documentation and examples. |
| 2. Schema Editor | Setup of the content models as required by your project. |
| 3. Content Editor | Access existing content, create custom content views, create/ edit content, review content, and publish content. |
| 4. Digital Asset Manager | Tab to manage and upload your assets. |
| 5. API Playground | An API playground where you can test out API calls. |
| 6. Webhooks | A section to manage webhooks. |
| 7. Settings | Details about project information, API access, billing, environments, locales and members |
| 8. Docs | Documentation on concepts, code examples, reference apps, features etc. |
| 9. Community | GraphCMS Public Slack Channel |
| 10. User Settings | Logout and User Configuration |