Originally websites were static html pages which were coded separately and were time intensive. For multi-page sites, each of these would have to be individual html files, lacking repeatable elements.
As users began to expect better performance, developers craved more intuitive workflows. With the advent of dynamic websites came the ability to share repeatable pieces of code across different pages. Things that should be consistent across the site could now be “components”, saving developers time and energy.
However, dynamic sites added more overhead on the server side and querying content on the fly led to longer load times.
These dilemmas led to the emergence of static sites, with more teams turning to static builds for simple sites due to their performance benefits. Today, the tooling and community around static sites has grown significantly with the rise in popularity of the Jamstack. Static sites enable teams to get projects up and running quickly and find creative ways to add dynamic content to largely static sites. In this post, we will break down what exactly static sites are and how to employ modern tooling to reap the benefits of static sites with simplified work flows
What is a Static Website?Anchor
A static site is a website built with pages of static content, or plain html, Javascript, or CSS code. This content stays consistent regardless of the user or where the user is and offers little interactivity. Because the content that is served is not dependent on a particular user, the content can be pre-rendered leading to fast performance and lightweight overhead, in simple use cases.
Simple static sites are a good option for sites where the content does not change often or when the sites are simple. More complex use cases may be supplemented with a Static Site Generator (SSGs), giving teams more power and flexibility with their project.
What is a Dynamic Website?Anchor
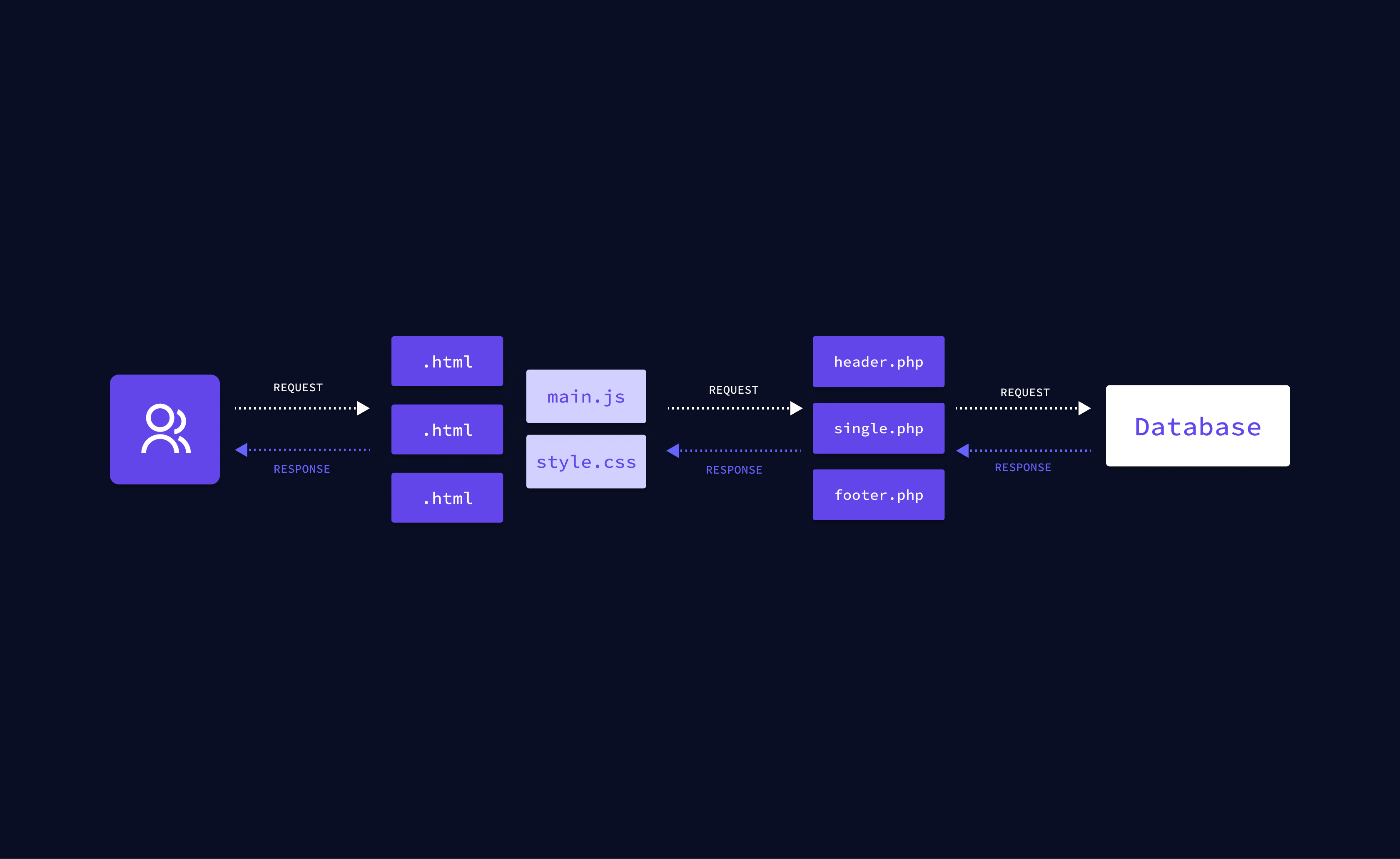
Dynamic websites are sites that serve content based on the user. Considerations such as language, location, and target group are taken into account and content is served based on the information relevant to the user.
Dynamic content requires content to be served based on the user, meaning that for every user request, there is a round trip to the database to retrieve content, populate the page with the content, and serve it to the user. While this means that the user receives highly relevant information, there are often trade-offs such as exceptional performance and security.
Static Site Generators have found a way to strike a balance between static sites and dynamic sites with the benefits of traditional static sites while offering more interaction.
Static Site Generators (SSGs) vs. Dynamic WebsitesAnchor
Static Site Generators enable teams to benefit from the processing power of static sites while enabling teams to build modern, efficient developer workflows. Instead of having to build every static page separately, SSGs promote the creation of reusable components that can be used across a particular project and serve page specific html, Javascript, and CSS where it is appropriate. There is a lot of tooling around SSGs that enable more personalization and dynamic experiences while the sites remain largely static.
The key difference between dynamic sites and sites built with SSGs is that dynamic sites still require additional roundtrips for every user request. With SSGs, the website will serve pre-rendered static files.
Components of a Modern Static WebsiteAnchor
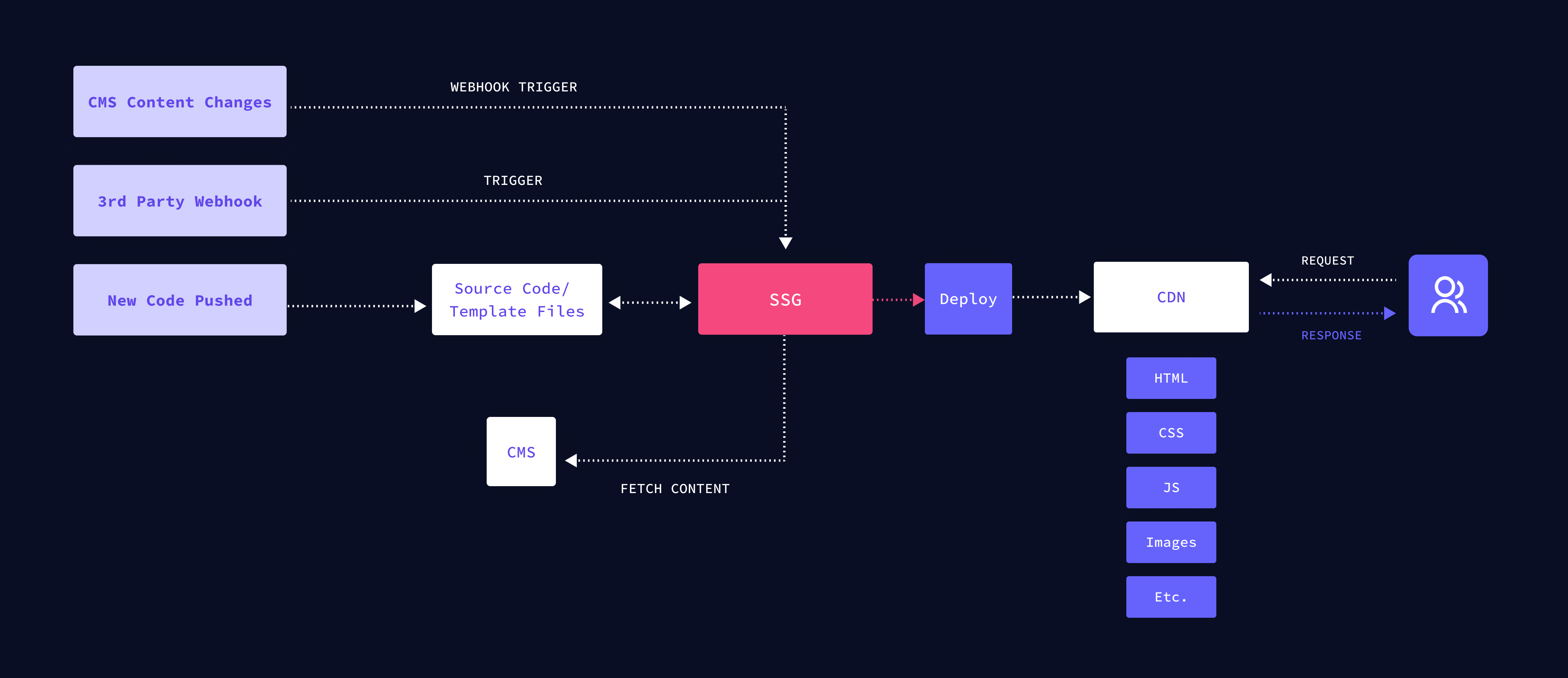
Modern static sites gained more popularity with the rise of the Jamstack. The Jamstack is an architecture approach that combines Javascript, APIs and Markdown to build performant sites that rely on static files to serve content to their users. The Jamstack promotes modular architectures to give teams the functionality they need without the rigid structure of monolith systems. Modern static sites typically have the following components.
The Content and CMSAnchor
The content layer is the way that teams store and manage their content for their static site. Some teams use a collection of markdown files; however, this can become cumbersome as time goes on and more content is created. Headless CMS can be a good way to organize and manage content while still benefiting from a static site. Headless CMS provide the capability to create an organized repository of structured content without the opinion of a frontend system. Headless CMS also create a more distributed workflow with content editors being able to manipulate all of the content without the need to involve developers.
Static Site GeneratorAnchor
Static Site Generators are tools that create static HTML web pages based on data and templates from within the tool. When teams use a static site generator, they benefit from the static nature of the website while still having tooling such as repeatable components and powerful APIs which can create more modern workflows and experiences. In tandem with a headless CMS, a SSG can help teams strike the balance of the benefits of a static sites while using modern workflows. There is a diverse ecosystem of SSGs which can suit a broad range of use cases and team needs.
Advantages of Static WebsitesAnchor
To fully understand why teams opt for a static site instead of a dynamic one, we will break down some of the key advantages of static sites.
SecurityAnchor
Static sites are more secure than dynamic sites because static sites are pre-built files that only communicate with the backend when there are changes to the content instead of at every request and does not send information to the server. The high volume of information sent to the server and the high volume of round trips are a common vulnerability for tooling such as Wordpress.
Using a headless CMS also can provide an extra layer between databases with sensitive information and the SSG and allows users to federate data from existing external databases.
PerformanceAnchor
Static sites remove the time needed to fetch the content for the user on a case by case basis using pre-built static files. The pre-built files mean that it is easy to create high performing static sites. In light of the page experience update with Google, to be competitive in terms of performance the static website is the best option for teams wanting to maintain strong SEO.
Requires Fewer Machine ResourcesAnchor
Because static sites are built once and only rebuilt when there are changes to the content, and serve HTML and CSS, they do not require teams to constantly compile multiple files and roundtrips to the database to retrieve content. Users are served the prebuilt content which saves machine resources and enable speedy performance.
Disadvantages of Static WebsitesAnchor
There are some slight disadvantages of working with static sites which make them not ideal for every team and use case.
Requires Development Knowledge/ExpertiseAnchor
Building with static sites require teams to find developers that have experience with tooling such as Static Site Generators or plan time for teams to adjust to the approaches into project timelines. Because of the popularity of these frameworks and systems, there is a large community of developers with experience around these technologies, but it is still an important consideration when starting new projects.
Requires Additional Effort to Add Dynamic ContentAnchor
Dynamic content requires teams to add additional service or mutating content into your chosen headless CMS. While adding dynamic content with the Jamstack and static sites requires an extra step, it enables teams to implement best-of-breed services that are built for a specific use case. Popular types of dynamic content include user generated content (UGC), such as a comment section or a place to submit forms.
How to Build a Static WebsiteAnchor
Taking a closer look at how to build a static site gives teams considering this approach a better understanding of what to expect from this approach.
1. Choose a Frontend FrameworkAnchor
The first consideration is which frontend framework to use. Many static sites follow Jamstack methodology, meaning that the framework will be Javascript based. Some popular frontend frameworks when building with static sites include such as React, Vue.js or AngularJS.
2. Choose a Headless CMSAnchor
A headless CMS is a key element for managing content effectively, especially in the case of content heavy sites. Important considerations for selecting the best CMS for your team includes how easy it is to federate content with a particular CMS and whether or not they offer functionality like localization out of the box.
3. Choose a Hosting PlatformAnchor
Like the frontend framework, the hosting platform is largely based on team preference. Popular choices include Vercel and Netlify.
Static sites are a good option for many use cases in the modern web context. By integrating additional services, teams are able to strike a balance between the performance benefits of static sites and the interactive experiences enabled with dynamic content.