Today, we mark a new milestone at GraphCMS, as we transform the idea of the API-based CMS. Aside from being frontend agnostic, we’re thrilled to announce that GraphCMS can now push the boundaries and capabilities of what a Headless CMS is even further, by being backend-agnostic.
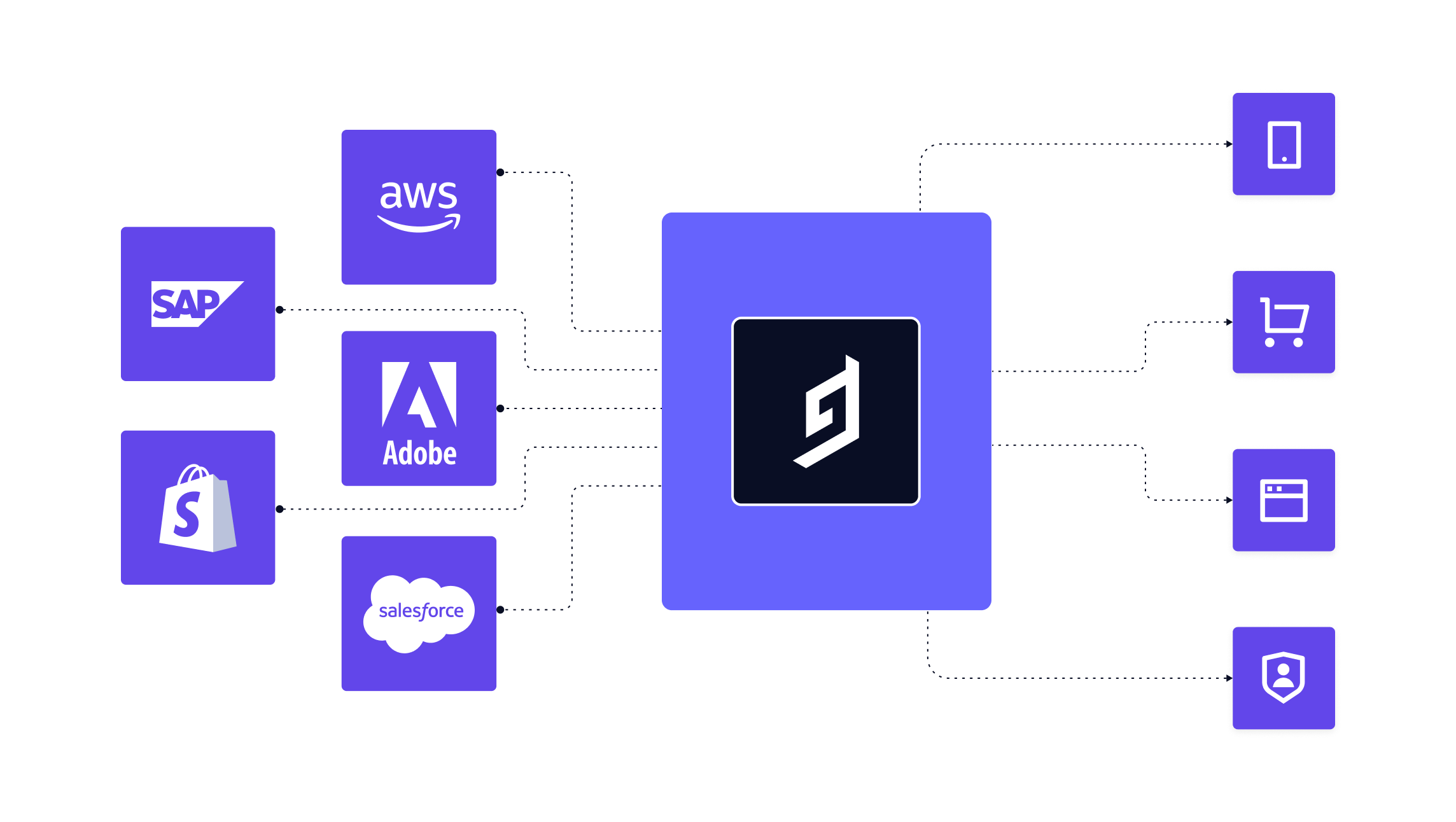
Connect any web service and API to your GraphCMS content model to query and join data across multiple sources with a single GraphQL query.
"Having spoken to hundreds of our users and customers, and understanding their pains of managing a stack to power highly-demanding applications, this direction seemed to be the missing piece on what a true Content API should provide"
Michael Lukaszczyk, Co-Founder and CEO
You are now able to unify all mission-critical components of your stack into a single API, while reducing the complexity of your architecture, removing redundant copies of your data and getting rid of the middleware code that glues your services together. With this, development efforts and overhead for your connected digital experiences will significantly decrease.
Furthermore, it unlocks immense potential for businesses to modernize their legacy code and tech stacks, by letting them harmoniously work together rather than being overhauled or "hacked". Unifying and enriching your content programmatically, and delivering them across devices from a single endpoint allows organizations to meet business goals by having their services work for them, and not against them.
We call it Content Federation.
Key Takeaways:Anchor
- Using our Management SDK, you can now add Remote Fields along with Remote Type Definitions to your project’s schema to express how external data can be queried.
- Remote Fields are the entry point for accessing your remote data and the remote type definitions allow you to extend the benefits of type safety development to the shape of the remote sourced content..
- Requests to external services can be wired to your remote fields, allowing you to also pass in values as arguments from existing GraphCMS fields to join data across sources.
- You can pass in additional options, such as authentication credentials if you want to request data from a private API.
- Future additions of this feature will add support for root-level query resolvers and GraphQL mutations.
- UI support for this feature will be added in Q1/2021.
A short recap into the history of CMSAnchor
Starting in the ’90s, web content management systems entered the software landscape to help people collaborate on the intersection between website and content creation. The dominant players from that era, such as Drupal, WordPress, AEM, or Joomla, still hold massive market shares in the web ecosystem. Today, they are often referred to as “CMS monoliths”.
But with the exploding diversification in the device ecosystem, businesses faced new challenges on how to serve content to channels beyond the browser. Seeking a way to solve those challenges, the category of headless content management systems got invented, allowing developers to integrate the content that is managed within the CMS into any platform or frontend framework of choice, using an API.
In addition to this, the increasing complexity of working with monolithic software systems is propelling engineering teams to adopt microservice architectures, and to embrace a best-of-breed approach in systems design.
However, after taming the exploding fragmentation of devices, software architects are now facing a new fragmentation of third party services and microservices when composing backends for products that are bringing value to their customers. This composition process is usually complex and involves developing a time-consuming glue code, which is often referred to as middleware.
Today, we are excited to announce an addition to GraphCMS that helps businesses mitigate, simplify, and in some cases, remove this extensive step in their software development process, making sense of the fragmentation of the frontend and backend landscape. One content API, unifying your entire stack.
Introducing Remote FieldsAnchor
Remote fields are custom resolver entry points for your schema and the first feature in a series of Content Federation utilities. They allow external data sourcing from third-party web services and accept field values from other GraphCMS fields as arguments.
With our latest Management SDK release, it is easy to add remote fields to your schema. You can find a detailed documentation on how to add remote fields here.
In the following example, we are using the CommerceLayer API to extend a GraphCMS based product catalog with prices and availability from CommerceLayer. You can also find a video below, where our own Jesse Martin explains the whole project.
1. Create Your Custom Remote Type DefinitionAnchor
First, we define a Remote Type Definition using the Management SDK. Once applying the migration, the Remote Type Definition will become part of your GraphCMS project’s schema and can be then reused when mapping Remote Fields to it.
migration.createRemoteTypeDefinition({definition:"type CommerceLayerSimple { code: String, name: String!, formatted_ammount: String!, available: Boolean }displayName: "Commerce Layer Simple",description: "Information from the Inventory Management",});
As you can infer, we are adding a type with the name CommerceLayerSimple, hosting the fields code, name, formatted_amount of type String, and available of type Boolean.
Once an API call is issued and the JSON response contains fields with those names and types, the values of those fields will be returned in the GraphQL response of your content API.
2. Add a Remote Field to Your ModelAnchor
In the second step, we are adding a Remote Field that we call Inventory.
Additionally, we pass config to this migration, containing the following options:
- method: The HTTP method used for the API call
- payloadFieldApiIds: The API-ID of an existing GraphCMS field that is used to pass its value as an argument to the remote API call
- returnType: The return type of the remote field. In this case, it is our custom CommerceLayerSimple type.
- url: The URL of the API we are calling
Detailed information on the options can be found here.
migration.model("Product").addRemoteField({apiId: "inventory",displayName: "Inventory",remoteConfig: {method: "GET",payloadFieldApiIds: ["productId"],returnType: "CommerceLayerSimple",url: "https://gcms-demo-inventory.vercel.app/api/inventory",},});
That’s it! After applying the migration to your project, you are all set to source external data from your GraphCMS content API.
Remote Fields in ActionAnchor
Watch Remote Fields in action, using GraphCMS and CommerceLayer, with an exquisite wine catalog as a product card example for eCommerce applications:
We are excited to see what you are building and how Content Federation will transform your stack with a few lines of code!
Get Started With Remote FieldsAnchor
Remote fields are currently available for our enterprise plans. Talk to us for activating the feature or get a free consultation on how remote fields can drastically decrease the complexity of your stack.