TL;DRAnchor
- Give your teams more flexibility with the launch of Scheduled Publishing. Schedule individual content items or bundle them within a release.
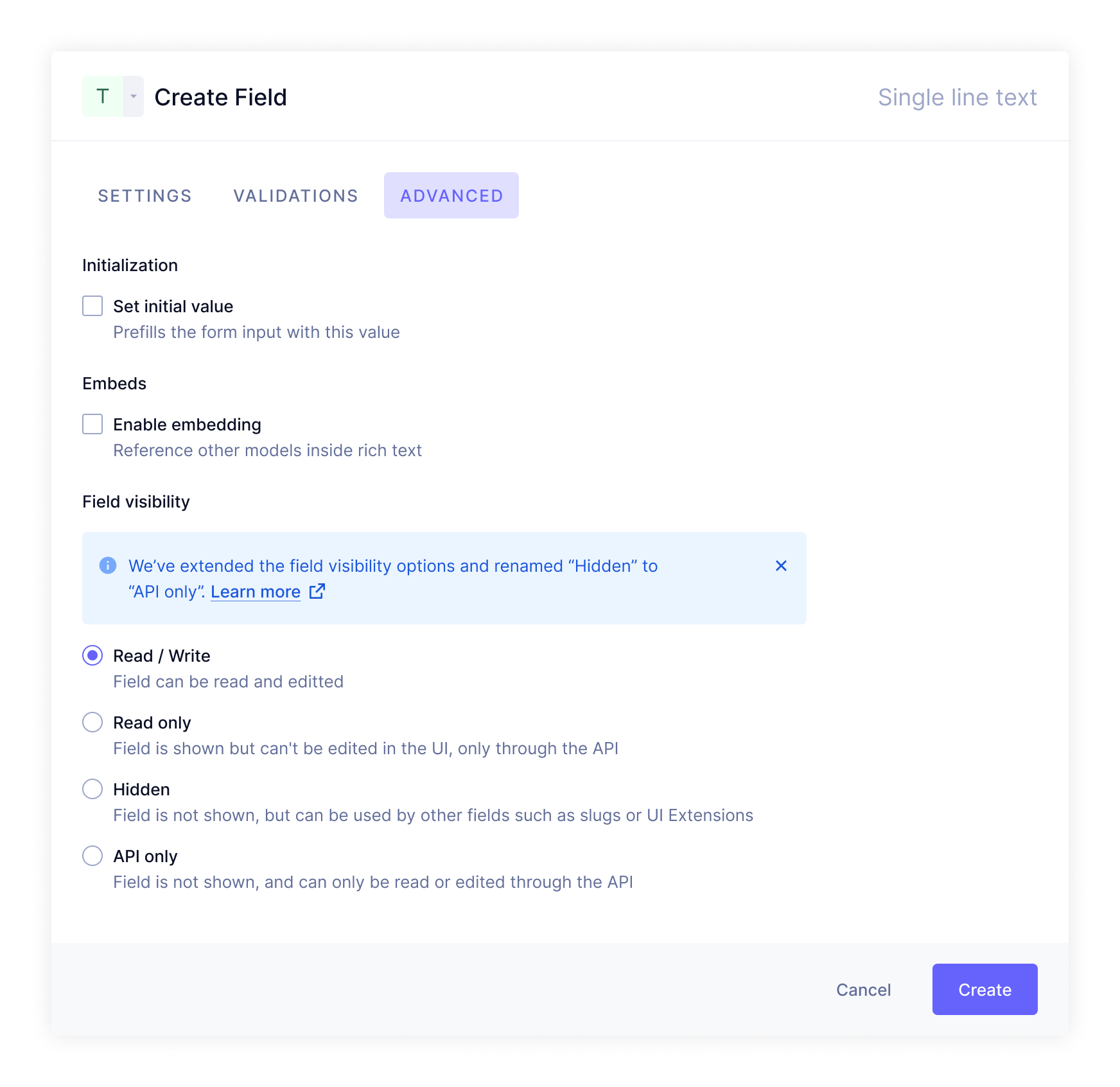
- Developers get more flexibility and control when working with fields through Hidden & Read-Only Fields.
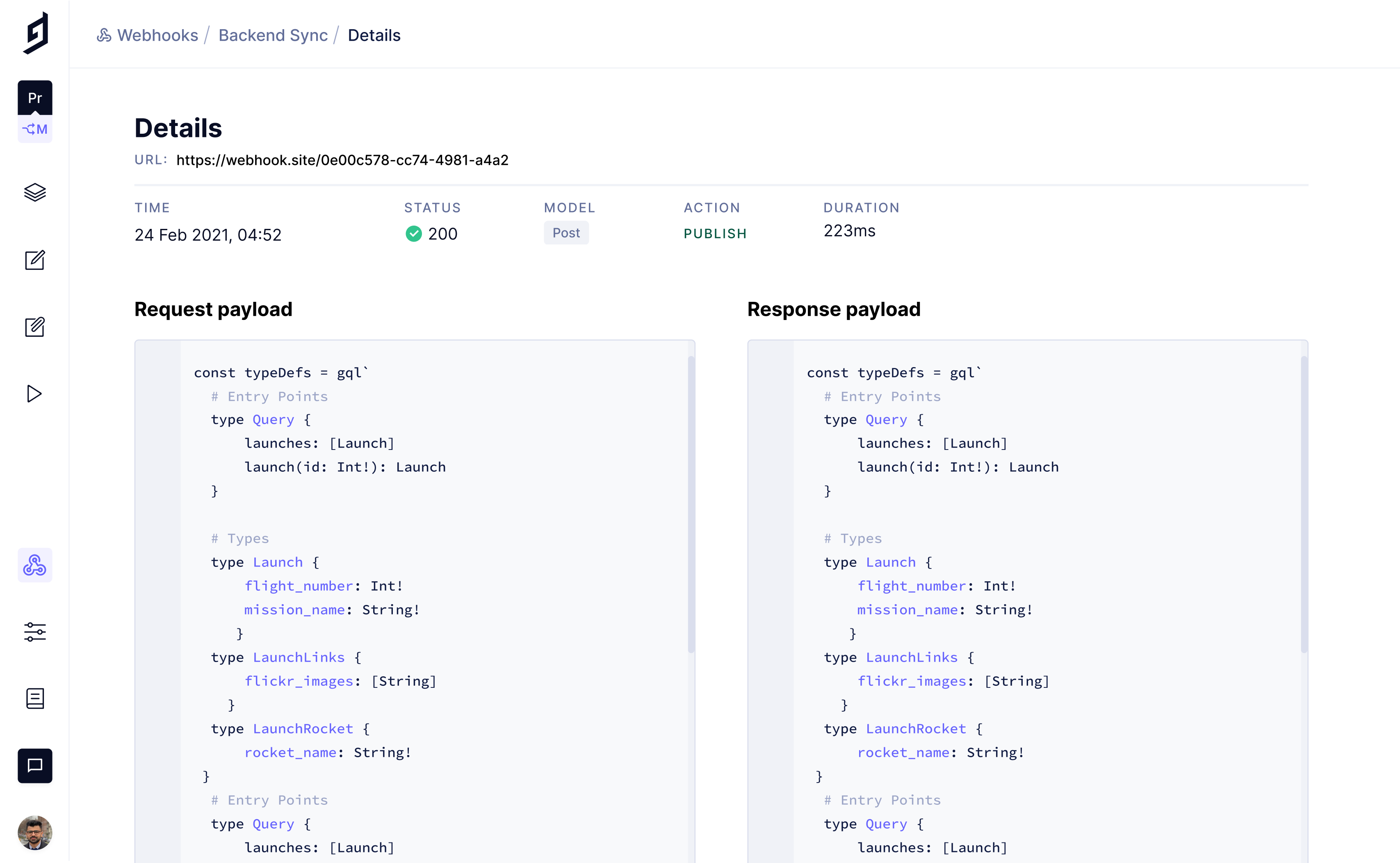
- Benefit from enhanced visibility with our new Webhooks Log Views, allowing you to see what Webhooks were sent and what status was returned.
- Along with several improvements and updates to existing features like Granular Permissions, Environments, and more.
New FeaturesAnchor
Scheduled PublishingAnchor
One of our most talked about releases this cycle was the launch of Scheduled Publishing. This feature, available to all GraphCMS users, allows content creators and managers to publish individual content items to go live on future dates and times, or have the ability to bundle content items into a release.
With this feature, we give control and flexibility to business users for a variety of different use cases including the ability to publish content to different locales and time zones without needing to be online, and set up a cadence of content to keep an engaged audience. By bundling content into releases, marketers and website managers can view all content surrounding a promotion or campaign and schedule publication easily at the same time.
Explore all the benefits of this feature on our blog →
Webhook Log ViewsAnchor
This new feature gives developers better visibility into their GraphCMS projects, we introduce Webhook Log Views. This addition to the Webhooks feature allows developers to see in one easy view all of the sent Webhooks and what their status code is. Webhook Log Views help to diagnose any issues with setting up and using Webhooks effectively.
Hidden & Read-Only FieldsAnchor
Previously, when a field was marked as hidden, it was not exposed to the GraphCMS User Interface. Hidden fields not being exposed on the UI also meant that other fields such as slugs or UI extensions couldn’t interact with it. To solve this, we’ve extended the field visibility options to include Hidden & Read-Only Fields. This allows developers to store values in a hidden field from a UI extension, or display particular fields to business users without them having the ability to edit the field.
Updates & ImprovementsAnchor
We have released several smaller updates and improvements including:
- Remote Fields are an important part of our focus on Content Federation, and to improve the performance for querying models that use one or more Remote Fields, we’ve added TTL-based caching. Please contact us if you are interested in using Remote Fields and want to learn more.
- We’ve made Granular Permissions even more powerful by enabling users to specify fine-grained mutation permissions for specific locales. This will help businesses who want to manage users' permissions on what elements of the content they can see, create, and edit down to specific locales.
- To make Rich Text, well, richer, we’ve updated the feature to enable block embeds for all models. Additionally, we are currently working on giving users the option to embed other models inline, as well as create link embeds to specific entries. We expect to release this in the upcoming cycle.
A GraphCMS Sneak PeekAnchor
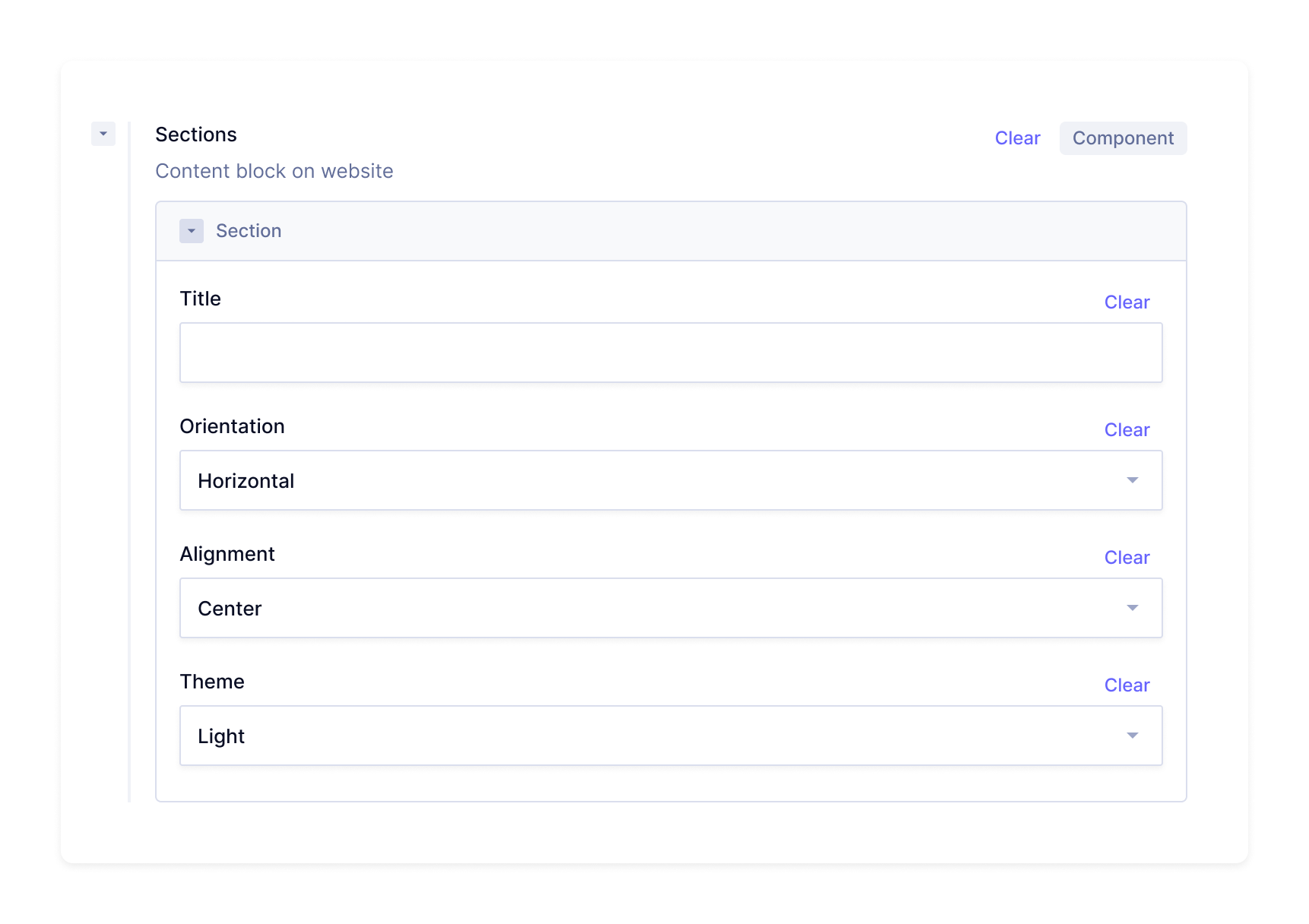
Modular ComponentsAnchor
This new feature will provide more flexibility for developers and content creators and managers, through the ability to bundle fields together into what we’re calling components within the Schema Builder. Add these components to content pieces to help speed up model and content creation, in particular for nested and hierarchical content models.
UI & GraphQL Support for Remote FieldsAnchor
After rolling out caching for Remote Fields, work has already begun on the next set of improvements. This will cover two key aspects: First, in adding the option to configure Remote Fields through the GraphCMS Schema Editor. Second, adding support for remote GraphQL APIs. The goal with these improvements is to make Remote Fields work for a larger set of use cases and make it even simpler to get started with and use at scale.
Community SpotlightAnchor
Bryan Jiminez’s Fashion WebsiteAnchor
Oliver Buckley from OLTO Concepts rebuilt Bryan, a New York Fashion Designer’s website using GatsbyJS frontend with GraphCMS for assets integrating it with a Shopify backend.
Shop from Bryan’s collection →
Oliver’s GitHub →
Oliver’s LinkedIn →
Teimur’s Personal WebsiteAnchor
Senior Frontend Engineer at Toptal had a MDX based portfolio website, and when he thought of moving away he chose GraphCMS with Gatsby and TypeScript to build a website that represents his personality. The website also deploys automatically through GitHub Actions.
Check out the website →
Teimur’s GitHub →
Repo for the website →
Join Our CommunityAnchor
Want to know when features roll out in real time to test, provide feedback and direction for GraphCMS? Join our community through slack to stay up-to-date on all GraphCMS announcements, events, and all the growing ways to get involved with GraphCMS and our team.
Want to help guide the future of GraphCMS? Join our newly formed User Panel! Participate periodically in user research and provide feedback on new feature ideas, prototypes and early versions of new improvements. Apply using this Google form or reach out to us directly on our public Slack channel for more details.