There's several misconceptions when it comes to understanding a Headless CMS from a marketer's perspective. Whilst the origins of going headless are heavily interconnected with development teams needing to deliver omni-channel content beyond web browsers and mobile apps - the current CMS landscape goes well beyond that.
Having a CMS compatible with their requirements, marketers and content creators have complete flexibility in controlling almost every step of their acquisition, retention, and reactivation workflows, powered by content from a singular content hub.
Here we'll be covering how marketing teams can use a Headless CMS like GraphCMS to power their onsite CRM promotions via exit-intents, homepage takeovers, and onsite banners. We'll look at how various triggers, events, and user attributes can be used to develop optimized campaigns in conjunction with a CDP.
TL;DRAnchor
- Onsite CRM is a powerful channel to drive conversions from targeted audiences.
- GraphCMS enables content and marketing teams to easily setup and define their expected exit-intents, homepage takeovers, and onsite banners.
- While a Headless CMS like GraphCMS can manage all the content for onsite display campaigns, it's worth pairing it together with a Personalization API and CDP to maximize impact.
- A Headless CMS will not replace the need for a CDP, CRM, or Personalization API for high-volume and targeted CRM campaigns.
- Investigating whether to invest in the DXP approach would heavily influence the impact that marketing teams can have in parallel when building omni-channel campaigns.
- GraphCMS can help structure campaigns better to impact reporting and analytics via a custom model for parameters.
- Recommendations in this post still require development resources to ensure the expected behavior and configuration are applied on the website, and that the additional services are correctly connected.
Headless CMS and Marketing CRMAnchor
Firstly, to clarify, Marketing CRM today isn't purely triggering emails and maintaining segmented lists. While email does play a strong role in relationship marketing, the need for supporting users at all steps of their journey magnifies the reach of CRM. With over 102 trillion emails being sent every year, email marketing is far from dead, however its no longer the most effective channel.
Fighting for inbox visibility, struggling against spam filters, and constantly having to search for more ways to force more clicks, marketers are less inclined to rely solely on emails, which led us to the possibilities of cross-platform marketing where all actions under Acquisition, Retention, and Reactivation can be more data-driven to create user journeys rather than user silos.
Teams across the world are starting to build cross-channel campaigns, and with the focus moving towards omni-channel customer experiences via DXPs, marketing teams no longer have black and white differences between the roles of ads, content, CRO, and CRM.
When making the decision on how a Headless CMS factors into your ideal DXP, it's worth keeping an eye out for how flexible the CMS is to deliver content across platforms and applications.
Onsite PromotionsAnchor
For the sake of brevity, we'll focus on 3 common formats of display CRM that can be set within a Headless CMS like GraphCMS - exit-intents, onsite banners, and homepage takeovers.
Onsite BannersAnchor
Onsite banners or bullets are a great way to draw attention to certain updates or resources that website visitors may be interested in. Commonly, onsite banners are used to direct visitors to resources like ebooks and webinars, or to provide updates on developments like a product release.
In most cases they take the form of a full-width banner placed above the main navigation, or as a bullet on the homepage's title. In the case of GraphCMS, we use a bullet on the homepage.
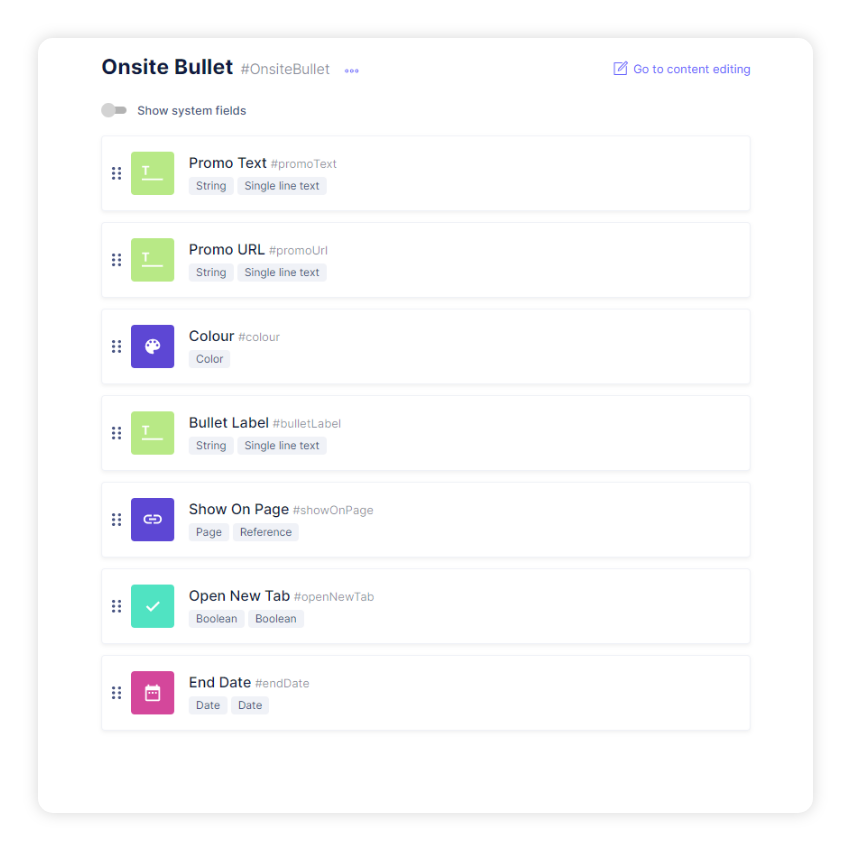
Creating a component like this in GraphCMS is quite straightforward. In our case, we've put together a simple schema for the content these bullets should show.
The flexibility of the schema is completely based on the aesthetics of the website without any limitations. In the example above, we've defined certain parameters that are applicable to us such as the text, colors, pages they would show on, and their behavior.
When using a localized website, or a CDP, several other triggers can be added to enhance the promo bullet being triggered depending on the structure of the website and the capabilities at hand. Targeting options like language, user attributes, and custom events can be factored into how the bullet is finally rendered depending on the level of personalization required.
Exit IntentsAnchor
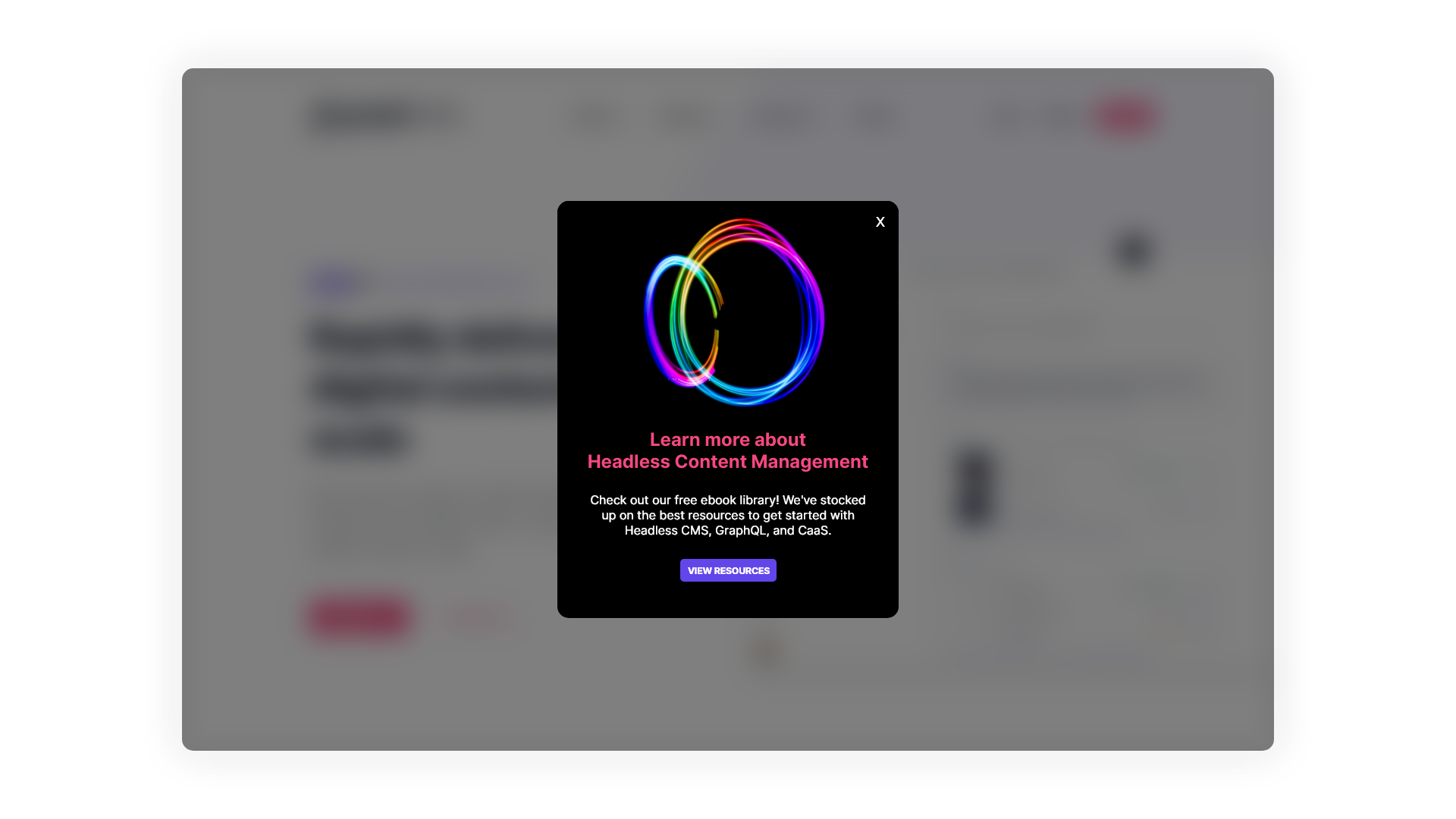
Perhaps the most common format of onsite CRM would be the exit-intent. Crucial to deliver time sensitive campaigns or generate email signups, most exit-intents aim to drive quick conversions when used accurately.
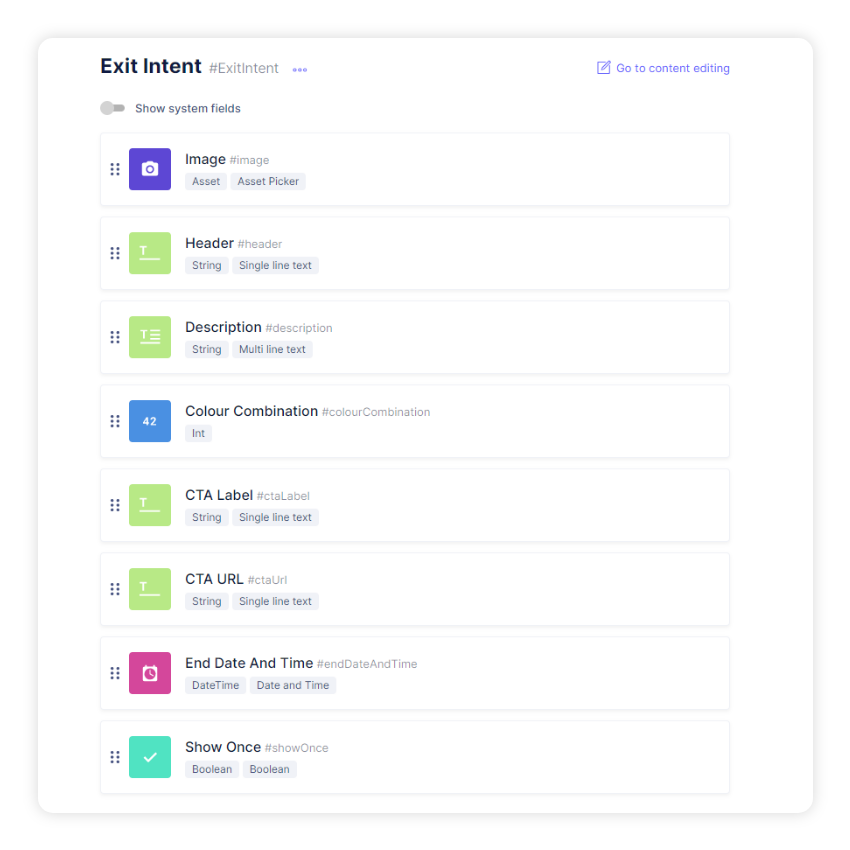
Similar to promo bullets, setting up exit-intents in GraphCMS is a breeze, and could be exceptionally powerful when triggered via custom events and attributes via a CDP and Personalization API.
In the example above, we've taken a simple approach to a standard exit intent. Without factoring in specifics like languages, locales, user attributes, or campaign presets, the exit-intent shown would trigger for all website visitors. Should the input for Show Once be set to True, the frontend team could configure the exit-intent model to trigger just once per visitor based on the expected session count or cookie decay.
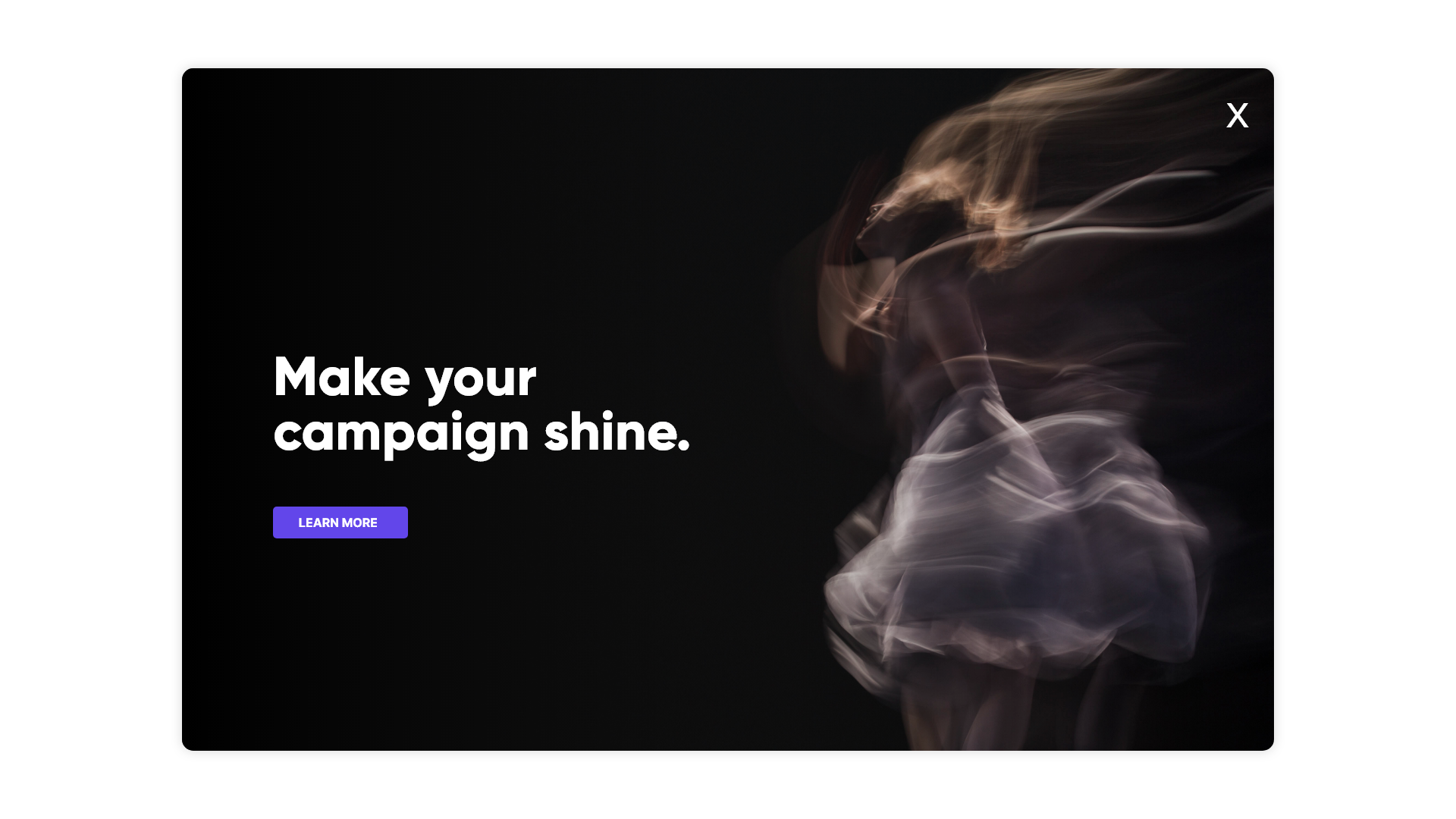
Homepage TakeoversAnchor
Several teams are continuing to see the value of homepage takeovers. Typically, a homepage takeover replaces the websites' hero element into a timed promotional campaign. Its quite common to see websites push partner offers in this format, especially for a business that aggregates affiliate traffic or 3rd party promotions; however it is still a very applicable format for owned offers that need extra visibility.
While these can be one of the most complex display campaigns to set up purely because of justifying the ROI for taking up so much real estate, the fundamental goal of this format is to maximize website visitors' attention to a piece of content.
Several eCommerce companies use this format with heavy customization and personalization to amplify their campaign reach to specific audiences via their website and apps.
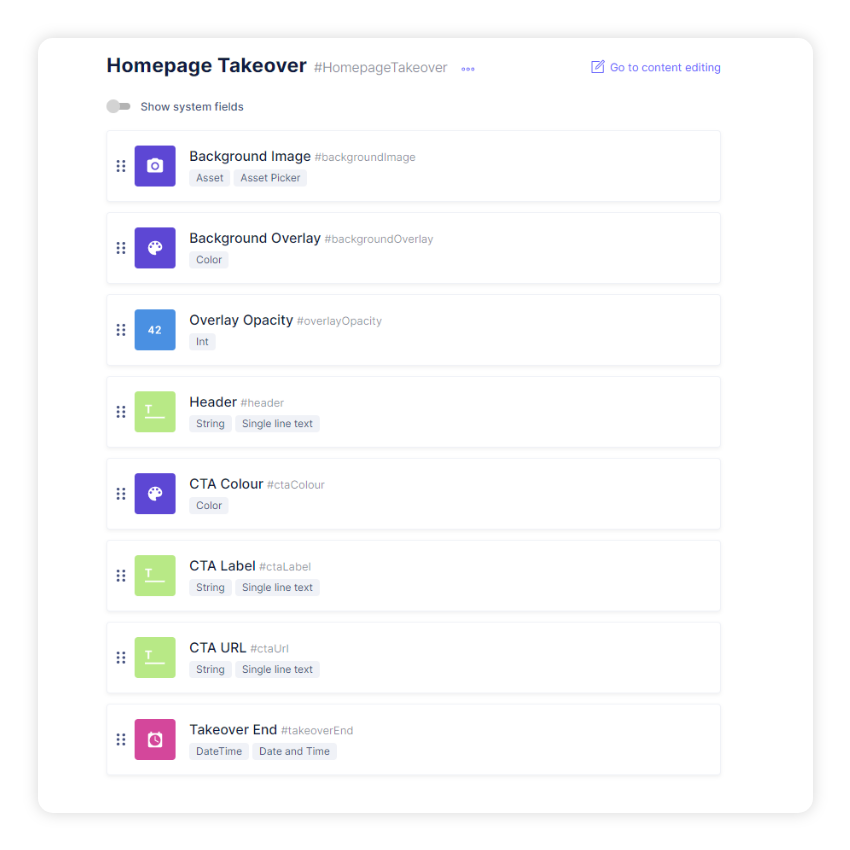
In our example schema, marketing teams would be able to easily create, edit, and disable homepage takeovers on the fly that would reflect instantly (for dynamic websites) or on the next deploy (for static sites). While it's useful to enhance display campaigns with other services like a CDP and CRM, a standalone takeover would suffice for crucial takeovers like new product launches or campaigns applicable to all website visitors.
Tracking and AnalyticsAnchor
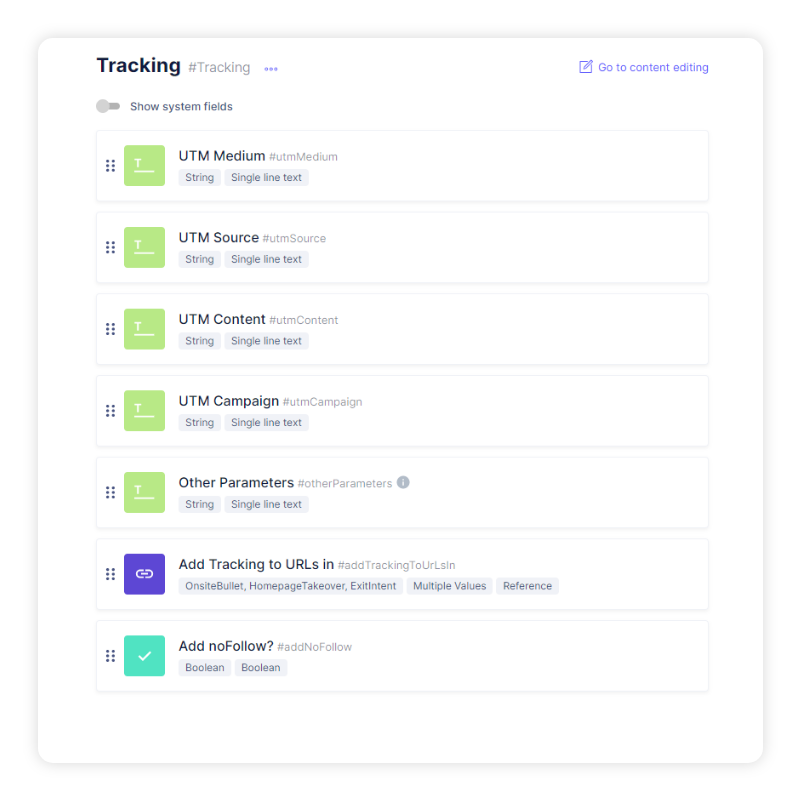
A marketing campaign is only as good as the data it generates to gather insights. There are several ways in which onsite CRM can be tracked and contribute to conversions, the simplest format is still using UTM parameters. Due to the risk of breaking the overall effectiveness of the traffic sources that brought a visitor to the website, and without sophisticated web analytics or attribution mechanisms operating in parallel, UTMs remain the simplest way to maintain CRM attribution during a session.
An approach to tackling this with GraphCMS could be relating each promotion to their own tracking models, where a homepage takeover for a new product launch could be suffixed with ?utm_medium=crm&utm_source=homepage-takeover&utm_campaign=newproduct, allowing marketers to track the effectiveness of each creative within Google Analytics.
While this is not the most common use for the CMS, enforcing tracking attributes are filled whenever a new onsite creative is launched could ensure that no campaign goes untracked, and the front-end could programmatically suffix CTA URLs with the corresponding tracking parameters.
What you can, and cannot do, with a Headless CMSAnchor
A Headless CMS like GraphCMS is a fantastic approach to centralizing all content within a single Content Hub. By expanding the operational understanding of content beyond pages and posts, a CMS can power all forms of communication like products, campaigns, ads, and much more.
However, there are limitations to this. A CMS will house all the content as-is and deliver when required, but for effective delivery and campaigns, marketers still need to bring their favorite tools to the party and integrate them together - we're talking DAM (Digital Asset Management), CRM (Customer Relationship Management), CDP (Customer Data Platform), BI (Business Intelligence), CRO (Conversion Rate Optimization), you name it.
To deliver better customer experiences via onsite CRM, a typical combination with the CMS when using the DXP approach would include the following:
- A Customer Data Platform, or CDP, as the central warehouse that hosts all customer data. On an oversimplified level, this can be a collection of events - like clicks and pages viewed, or a set of attributes - like customer location and language preference, that are compiled and tagged within a CDP. This data remains there until called upon to enrich CRM or personalization tools by providing them with the user attributes and targeting context that they require to execute granular campaigns.
- A Customer Relationship Management (CRM) can seamlessly integrate into a DXP via API to enrich user information along the user journey and provide actionable insights to commercial teams to act on engagements and interactions.
- Another prime contender to be part of a DXP is Conversion Rate Optimization (CRO) which involves activities like A/B Testing to create better-converting marketing assets or offer personalization to customers based on their attributes from a CDP using personalization tools like Dynamic Yield or Frosmo.
A more detailed insight into how all these tools would work together to create better marketing campaigns can be found in our article on how a Headless CMS factors into a DXP.