As we get closer to wrapping up this (more than) eventful year, we’ve got a packed new release for you! Learn about the new additions and improvements in this blog post.
TL;DR:Anchor
- We’ve rolled out major improvements to our free plan! All free plans now come with localization out of the box, an additional editor role along with big improvements to plan limits.
- We’ve launched all-new API documentation, with a new design, more specificity, and greater coverage across our API.
- We launched the first native GraphCMS integration, starting with Netlify!
- When working with multiple environments, you can now promote development environments to be your new master environment.
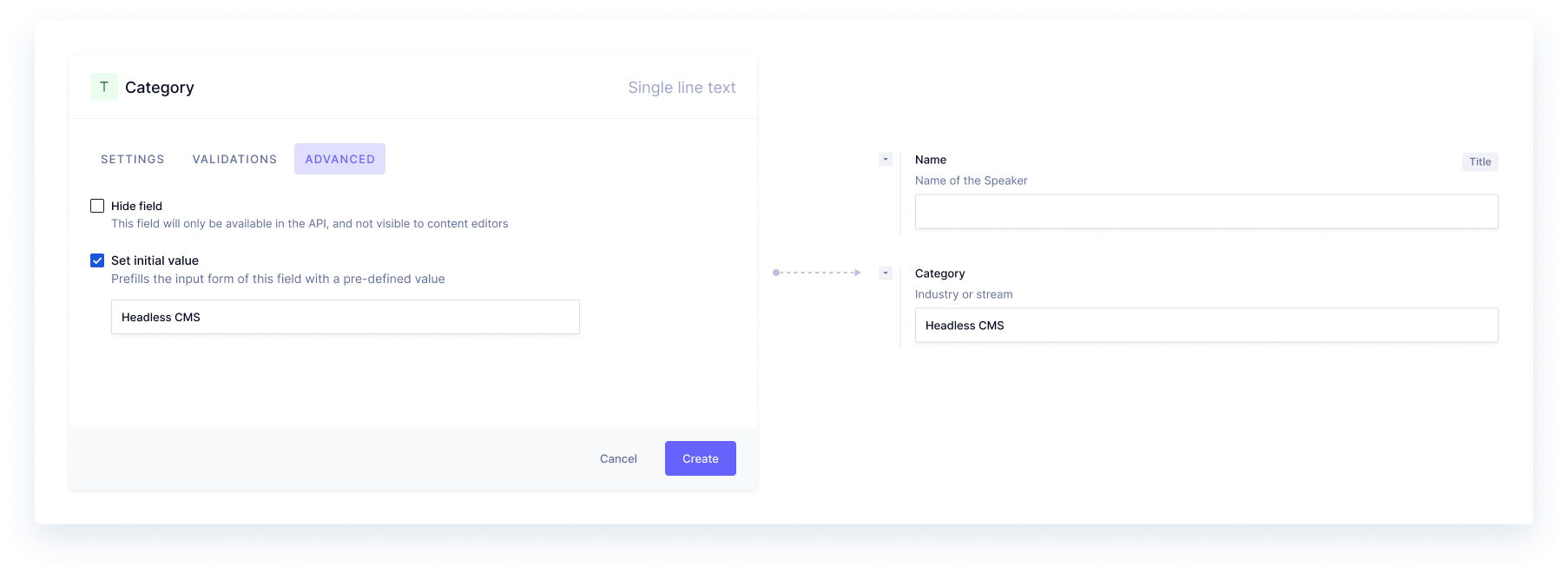
- You can now set up initial values for your fields to prefill or initiate them in a different state.
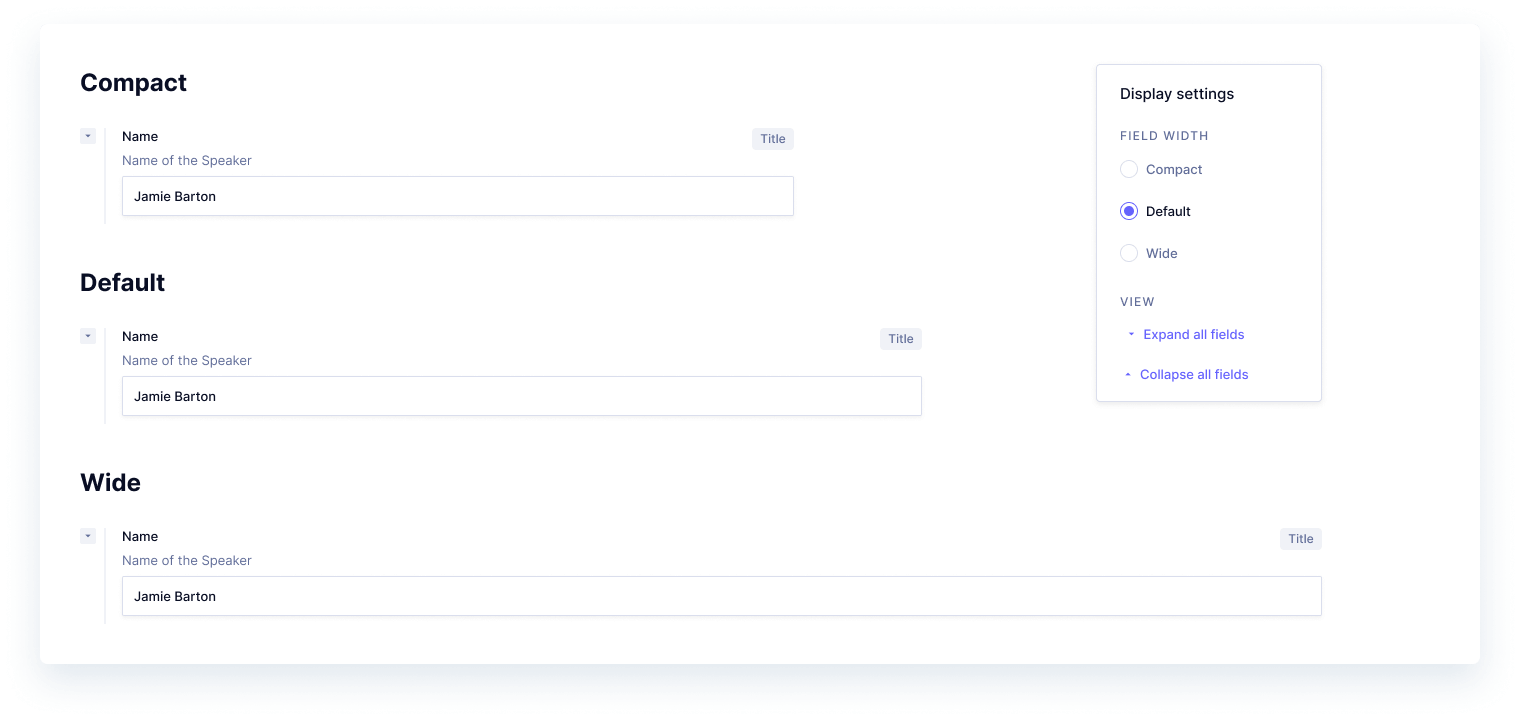
- We’re rolling out Display Settings on the UI, starting with altering the widths of the content form and allowing input components to collapse.
- We are sunsetting our legacy version (available under legacy.graphcms.com) on February 1st 2021. Please migrate your legacy projects to the new GraphCMS before the sunsetting date, using our one-click migration tool.
- Our very own Jesse will be EmCeeing and speaking at the next API Days Paris in December.
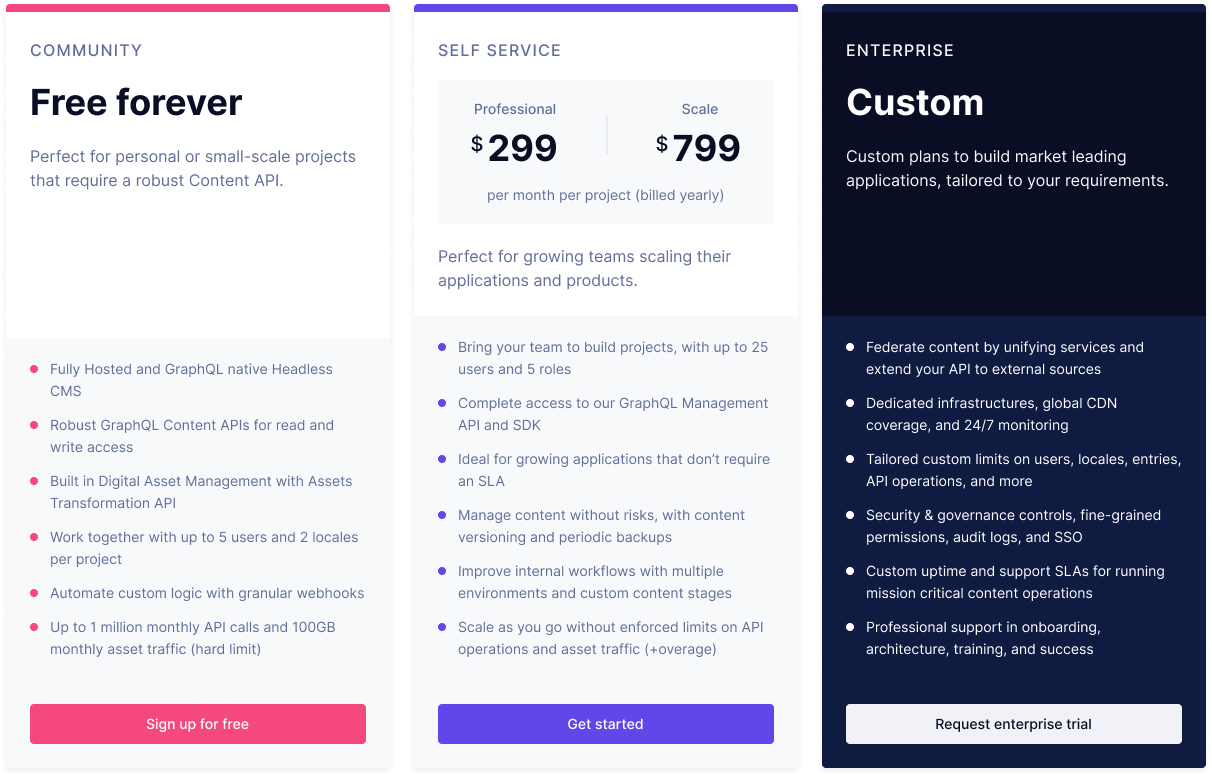
Our New Free PlanAnchor
A lot of you thought our free plan was great, but many of you also shared how it could be even better. So we revamped our free tier!
All users on our free plan now get localization out of the box, with support for 2 languages. On top of this, you can now invite your team to have up to 5 users on the same project (up from 2), with 2 roles instead of one - not everyone’s an admin, some can be editor too :)
We’ve also made several changes, improvements, and bumps to limits on entries and models, along with a host of other tweaks.
Check out the new free plan and sign up →
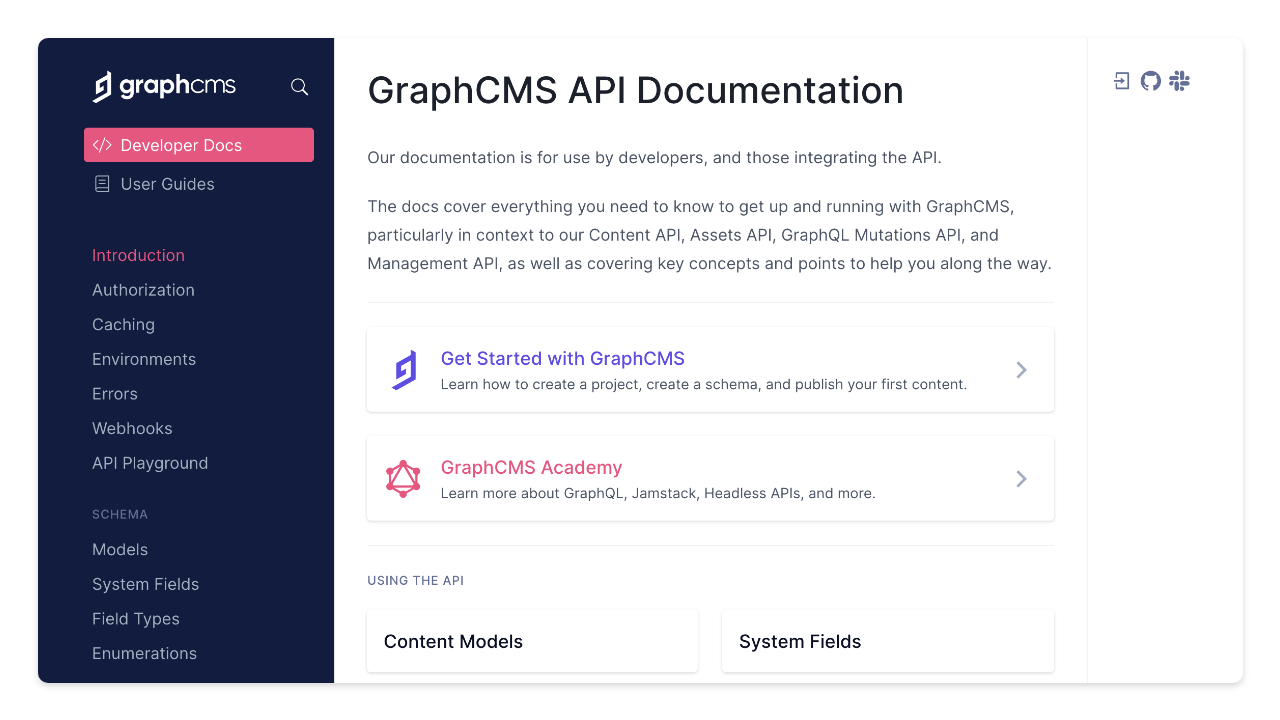
Hello, new DocsAnchor
Over the past several weeks, Jamie gathered feedback from many of you on what our docs needed in order to have them be as helpful to you when building projects with GraphCMS. We’re excited to share the new docs with you - a fresh new look, more API documentation, and more comprehensive coverage of everything about our Content API.
We’re going to be constantly updating and improving our docs, so make sure you share your feedback with us using the little feedback button on all docs pages.
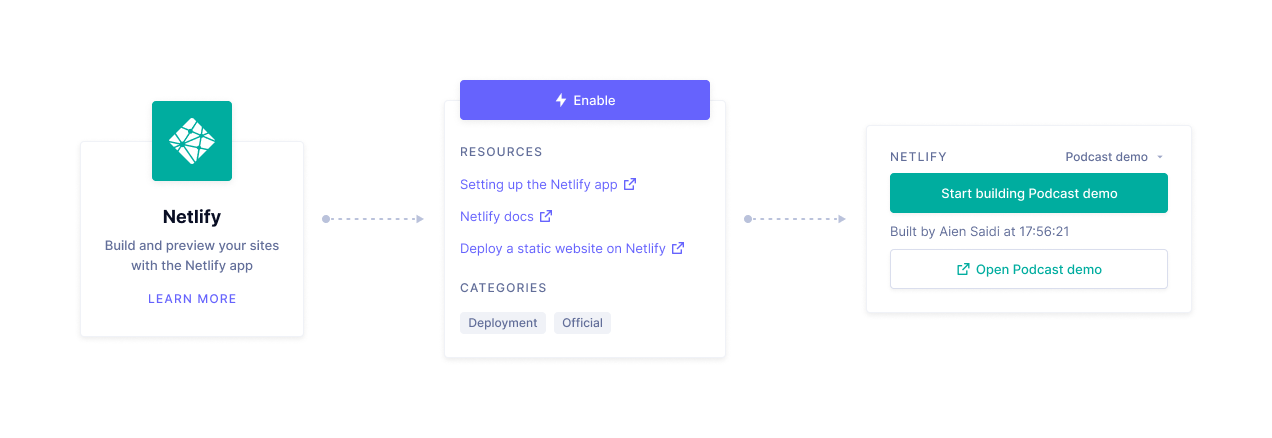
Netlify Deploys, from GraphCMSAnchor
For all our users building their projects on Netlify, we're thrilled to announce our first official native integration, starting with Netlify.
The Netlify integration allows you to update static deployments at the push of a button from within GraphCMS itself! Not to be confused with triggered builds via webhooks, this integration allows you to install a button in the GraphCMS sidebar of a content model for manual redeploys, alongside a visual indicator of deployment status.
Starting with Netlify, we’re planning to roll out more native integrations over the coming weeks, starting with Vercel and Gatsby Cloud.
Take the new Netlify Integration for a spin →
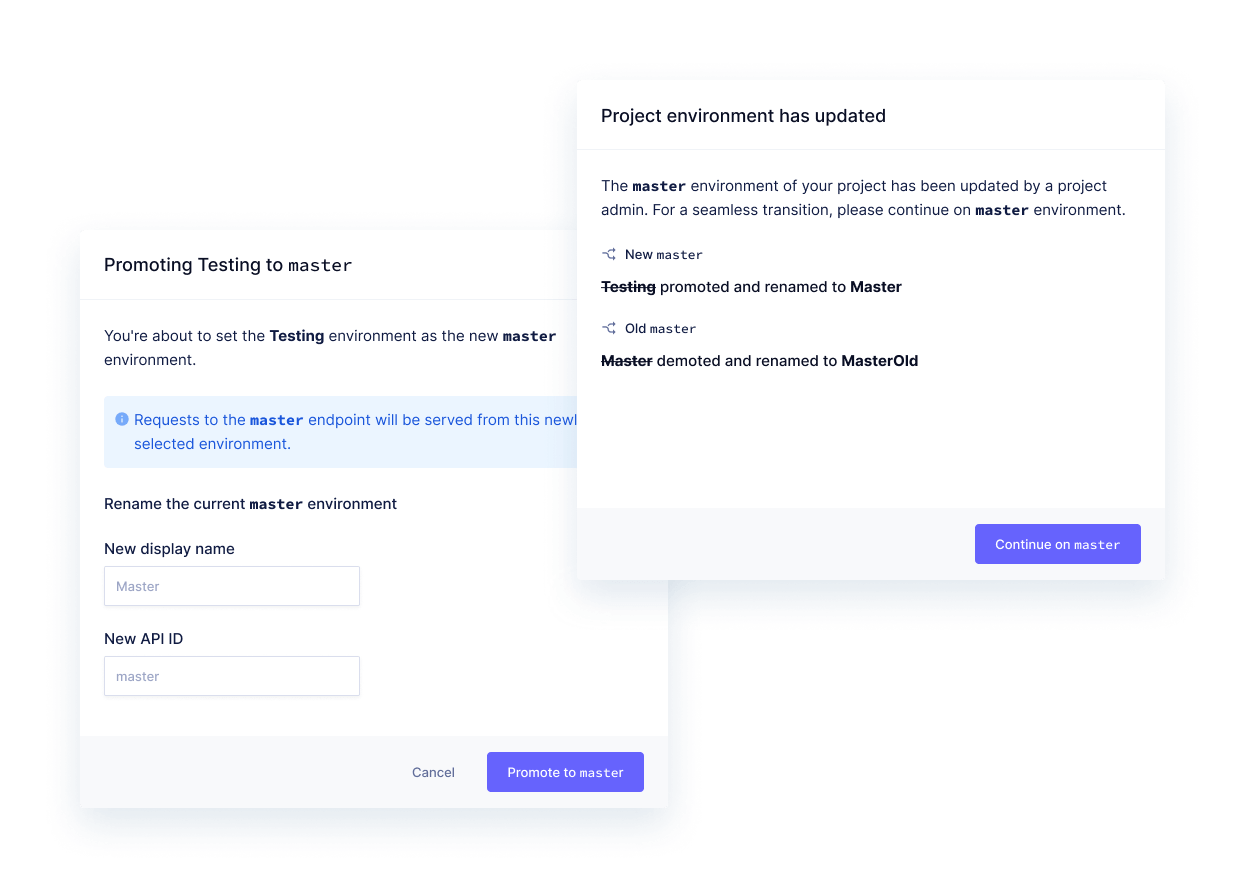
Environment PromotionAnchor
When working with several environments, you can now simply swap out any non-master environment with master, promoting an environment of your choice to replace your main environment to support your development workflow.
Set Up Initial ValuesAnchor
We have rolled out a useful new feature that gives you control on how fields are prefilled or initiated when creating new content via the content management interface. Head over to the ADVANCED tab of your field configuration to set it up.
Display SettingsAnchor
Need to be more focused when editing content? Or need more empty space around so your content has a chance to breathe? You’re going to enjoy our new display settings then!
To start with, we’re rolling out new options for your content forms. Select the field width to go from the default, compact, and wide, so you can control your content views.
Expand and collapse fields as you prefer so you can focus on your content at your own pace.
Need more room to focus? You can now collapse the right sidebar with your document information to get even more space for your content.
Sunsetting Our Legacy VersionAnchor
Our Legacy Version (legacy.graphcms.com) will shut down on February 1st, 2021. This means that all content that you still have stored in your legacy projects will become inaccessible. This doesn't affect projects in our new version (app.graphcms.com).
Migrating to the new version is easy. We are offering a fully automated migration path for our customers with a one-click migration tool. It will clone your legacy project into the new version, allowing you to slowly migrate your application to the new API.
If you need additional migration guidance, please reach out to support@graphcms.com
API Days ParisAnchor

And lastly, our very own Jesse Martin is back at API Days Paris this year (virtually, of course). He’s going to be EmCeeing the GraphQL track as well as speaking about “Thinking in Graphs” for Content Federation.
With a great speaker-lineup and over 1,500 registered attendees already, this one’s shaping up to be unmissable.