Happy new year from the GraphCMS team! As some users have already noticed, we silently launched a few of our most anticipated features, like Content Localization and Pre-Applied Filters. But there's more new updates! We just released a completely reworked sidebar and a much improved component for previewing relations. Read on to learn about all of the newly launched features from the past few weeks.
Content LocalizationAnchor
It's now possible to translate your content into any language you like. And it's really simple!
Let's look at an example:
In the first step, navigate to the newly introduced Schema Settings. In the sidebar, you will find it below Schema > Settings. There you will find the configuration for your project's locales.
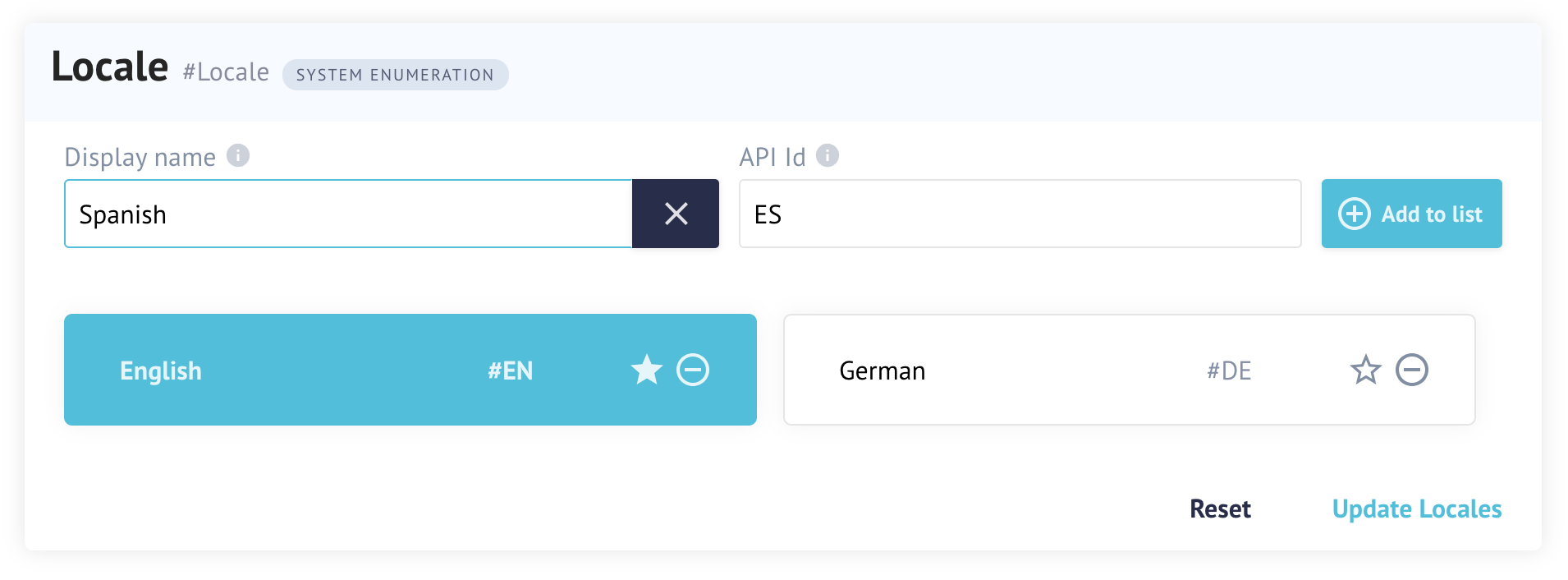
Here you are able to define all the possible locales your project should support. The dropdown will give you standard suggestions, but you can create any custom locale you like. Click the Star Icon to set a default locale. After you are done, don't forget to click on Update Locales.
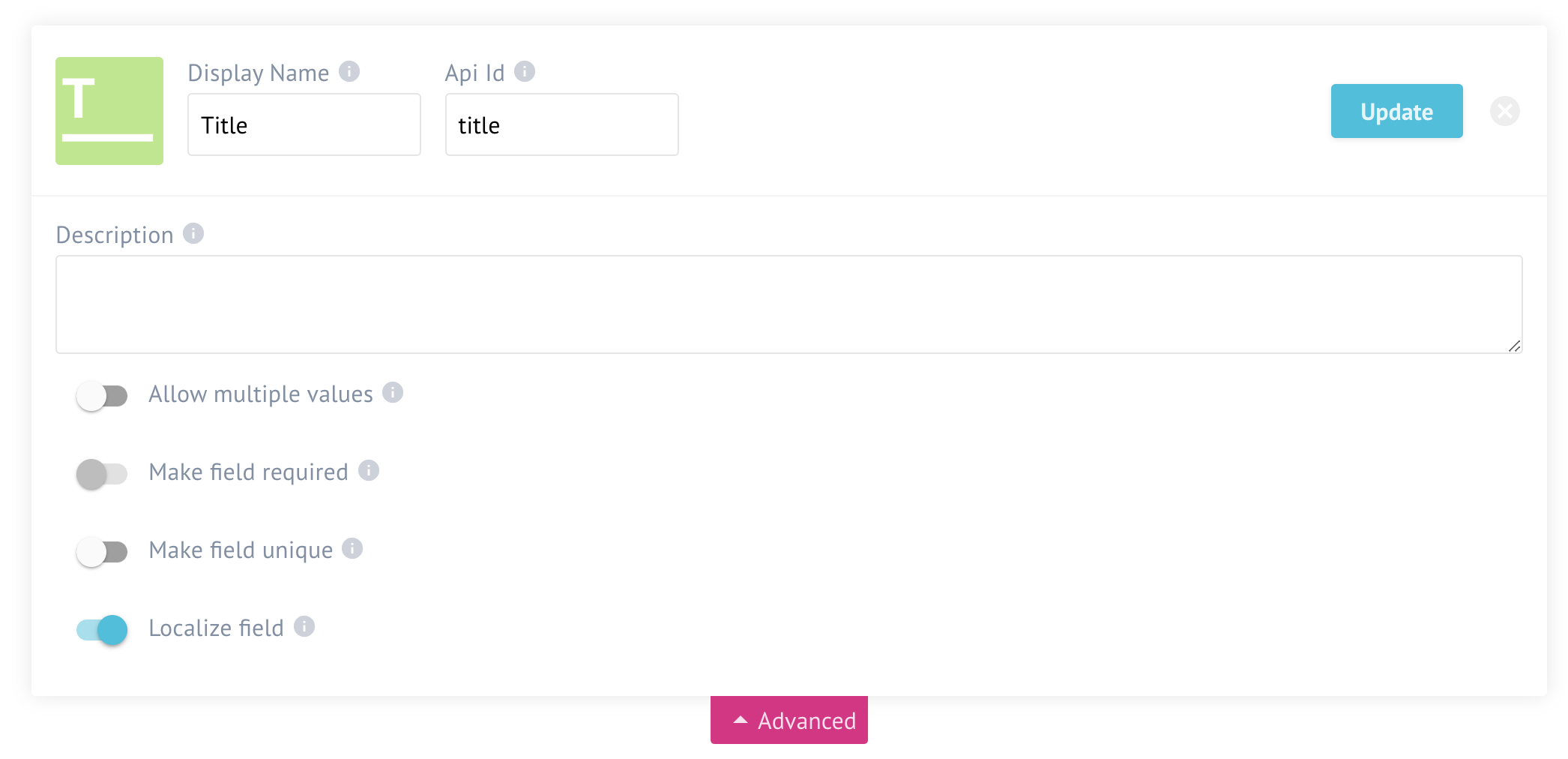
Now move over to the Schema view and edit the fields you would like to localize. If you expand the Advanced panel, you will be able to check Localize field.
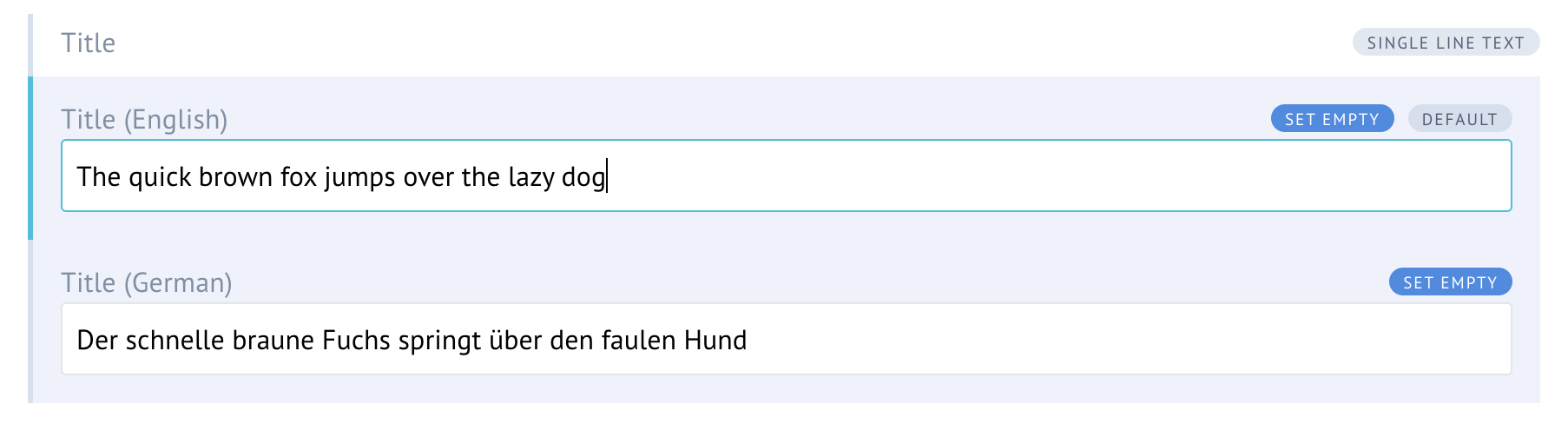
The localized field is now ready to be translated into different languages. For each locale, you'll find a designated input field.
Now that we created some localized content, we can query the generated GraphQL API in three different ways:
- A regular query without passing a locale HTTP header or locale parameter: You will receive content from the default locale.
- A regular query with passing a
locale: [YOUR LOCALE HERE]HTTP header, for example:locale: DE. This will override the default locale and only return German values. - A query with a
localeparameter on a localized field. An example can be seen in the screenshot below. Here we passed alocale: ENparameter to override the default locale or the selected locale from the header.
That's it! You are ready to localize your content. Localization works on any type of field, even assets and references!
Column Configuration, Content Views and a New SidebarAnchor
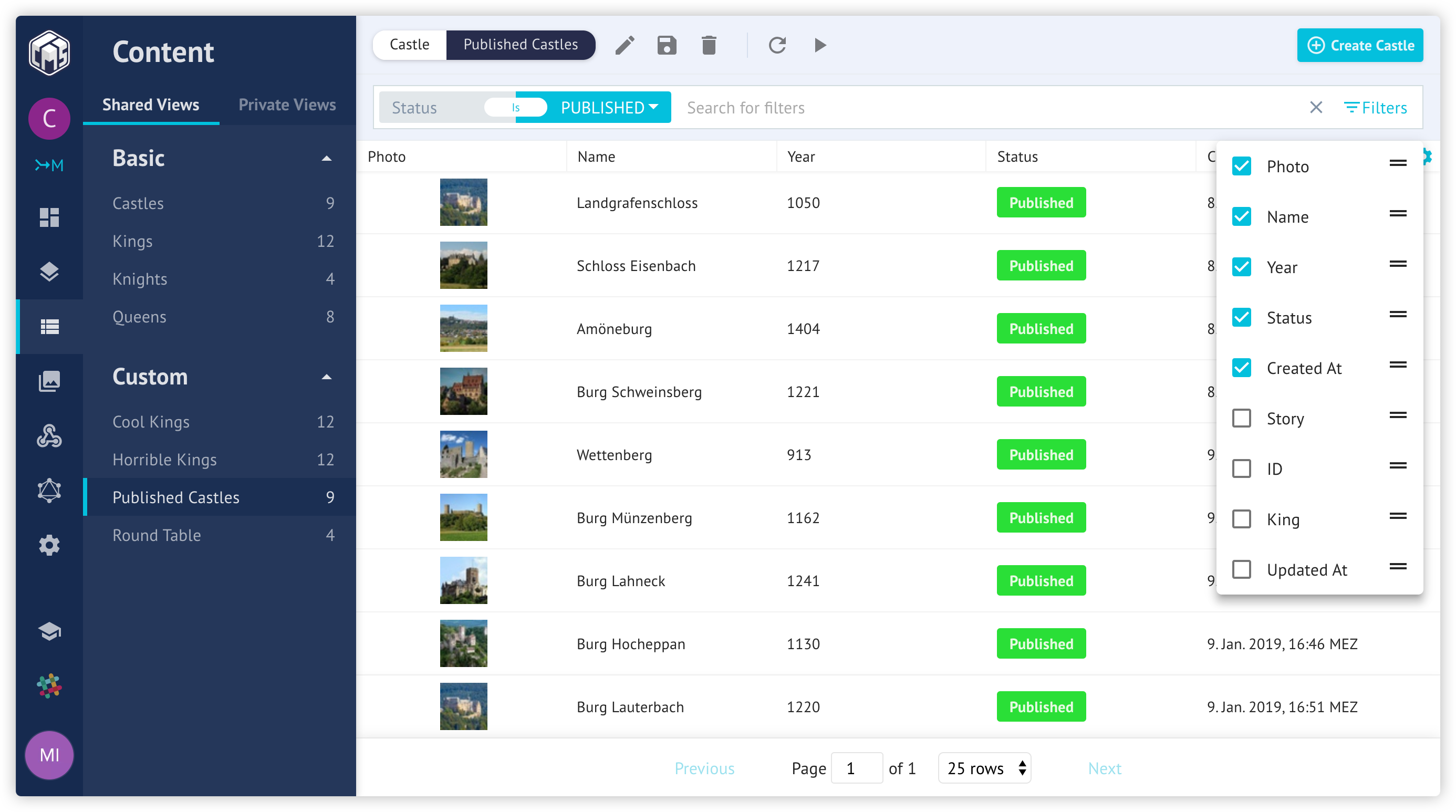
With the latest web app UI update, we introduce a concept that we call Content Views. Content Views allow you to save a certain UI configuration, consisting of a column configuration for the table and/or a filter. This view can then be found in the sidebar and made available for others. In the screenshot below, the content view consists of a custom column configuration and a filter that only shows published content. This configuration is saved as Published Castles. As the sidebar gets packed with the growing number of content views quickly, we are introducing a new sidebar structure. The new sidebar gives users a much improved experience when it comes to organizing content views. Custom views get their dedicated folder and you can switch between public and private views. The ability of adding custom folders will also be added within the next weeks.
Pre-Applied FiltersAnchor
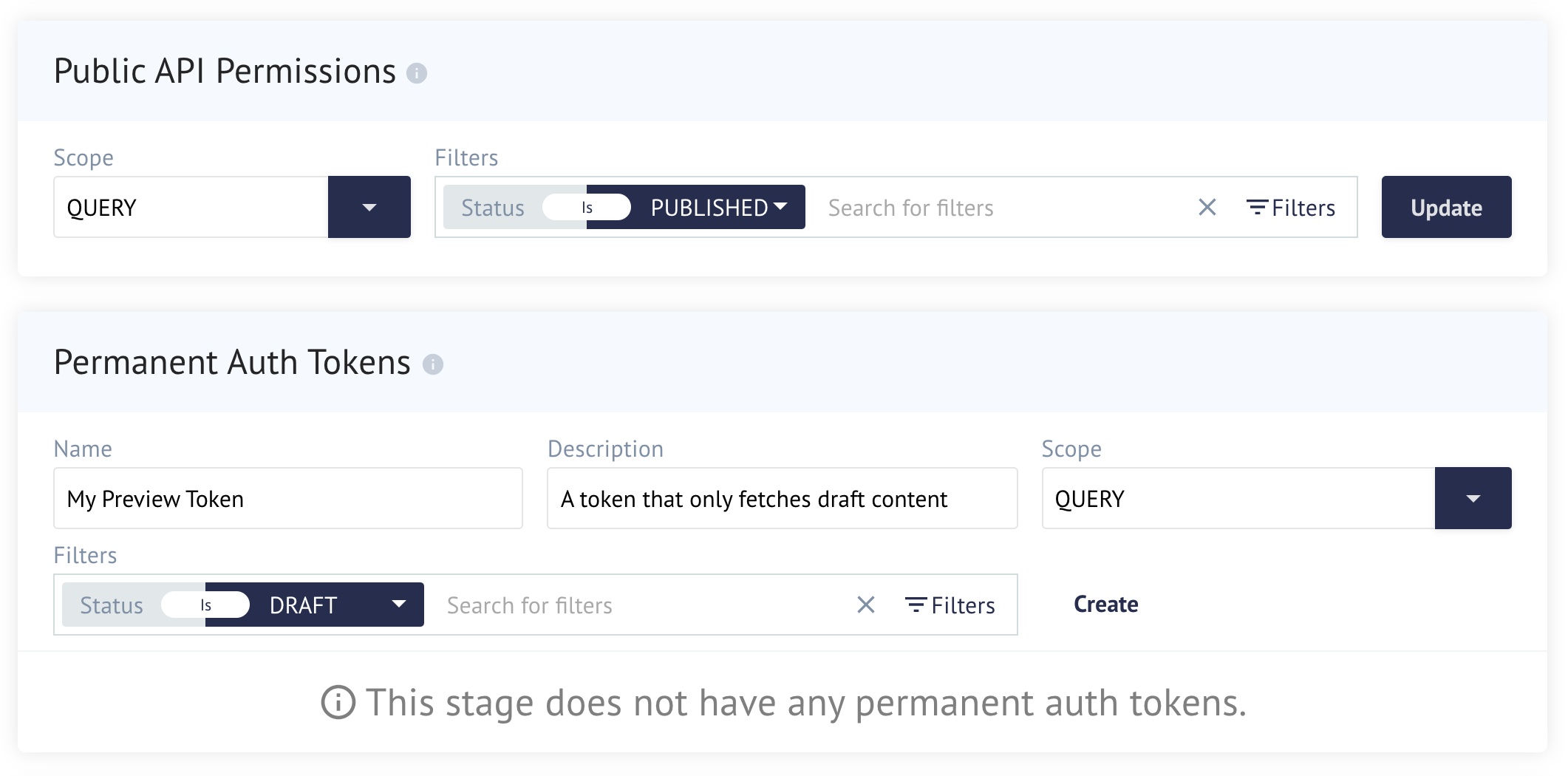
Want to make sure that only published content gets exposed by the API? You can now define pre-applied filters on your public API permissions and permanent auth tokens!
You will find the option for pre-applied filters in the settings view. For example, simply pass a Status Is PUBLISHED filter if you want to make sure that only published content is served from the API.
Table Renderer for RelationsAnchor
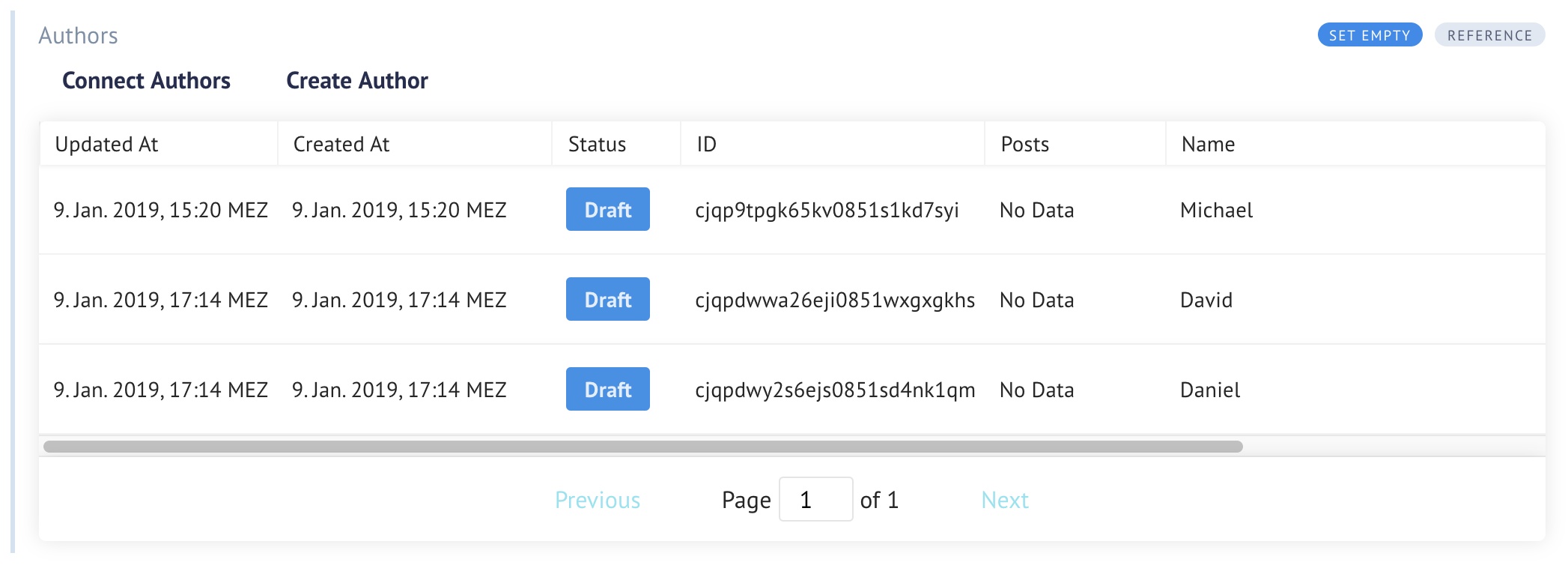
Looking at referenced entries from the content view has been quite tedious in the past. By default, you got a list that would render the IDs of the referenced entries. Additionally, you were able to mark a single field of a model as primary field. This would render the selected field instead of just the ID. But in some cases, seeing only one field is not enough to identify the correct entry. This is why we replaced the list representation with a table.
There's More to Come!Anchor
We hope you like the new features and that they will help you continue building exceptional digital experiences. We aren't stopping there! Next up - open source enthusiasts, consider yourselves pre-enthused as we continued the work of publishing the web app source code. Start building now!