Hey, again developers, creators, and the curious! In a short but meaningful sprint, we come bearing gifts! TL;DR
Rich Text UpdatesAnchor
A few releases back, we released Rich Text fields. In this release, content editors are getting some serious upgrades!
VideosAnchor
Previously videos were not supported assets in the Rich text field and showed up as broken images. This has been remedied!
Configure the Asset FormatAnchor
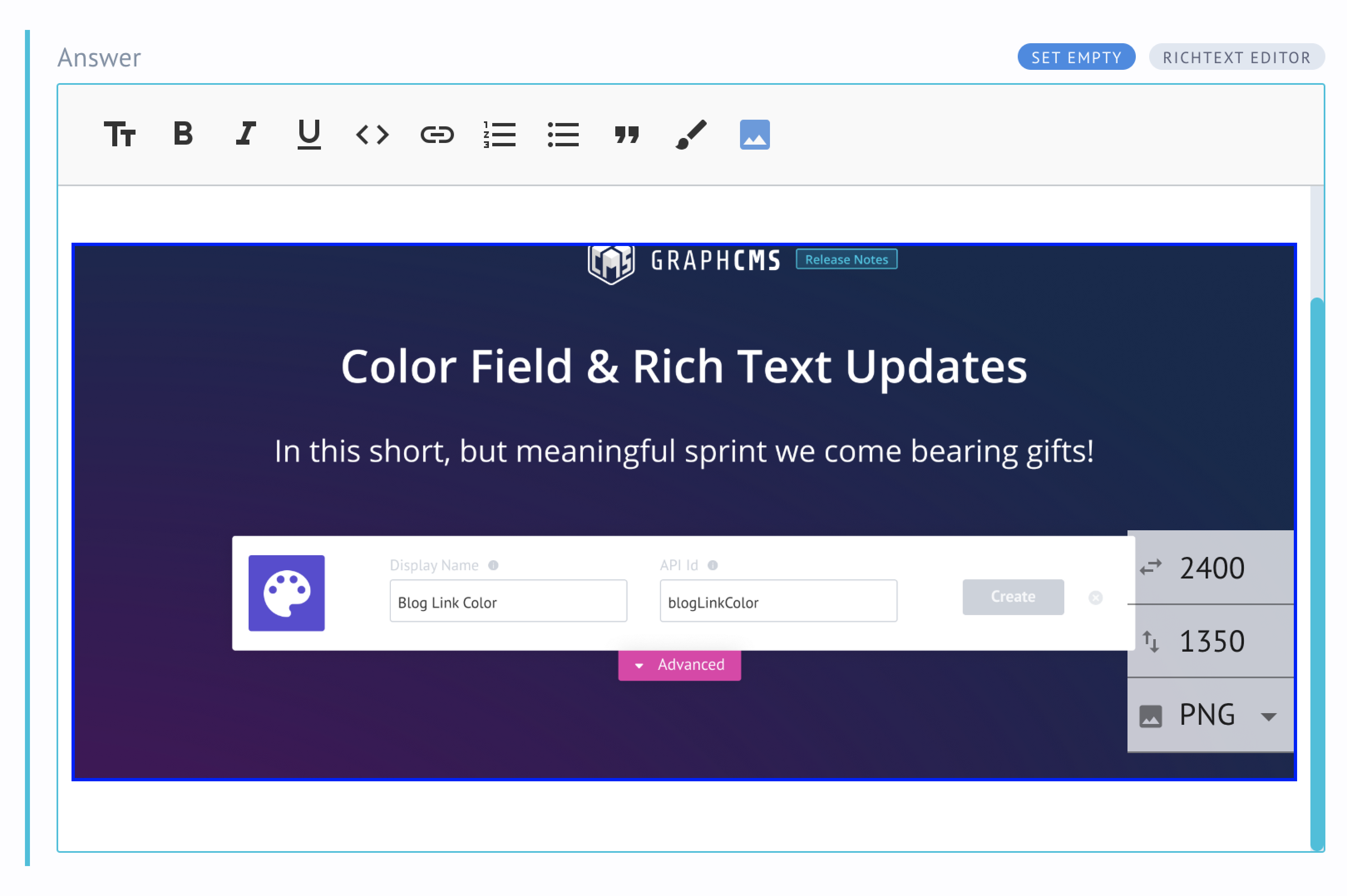
What was previously only accessible through transformation URLs and the API, there is now a UI for content creators to: 1. Choose an image type (PNG, JPG, SVG, WebP) 2. Manually change the height and width dimensions
Some feedback we've gotten from early testers is that they would appreciate common aspect ratios as well. Is this something that would speed up your workflow? Let us know in the slack channel!
Indent ListsAnchor
The Rich Text field UI now supports indenting list items (nesting) using Tab!
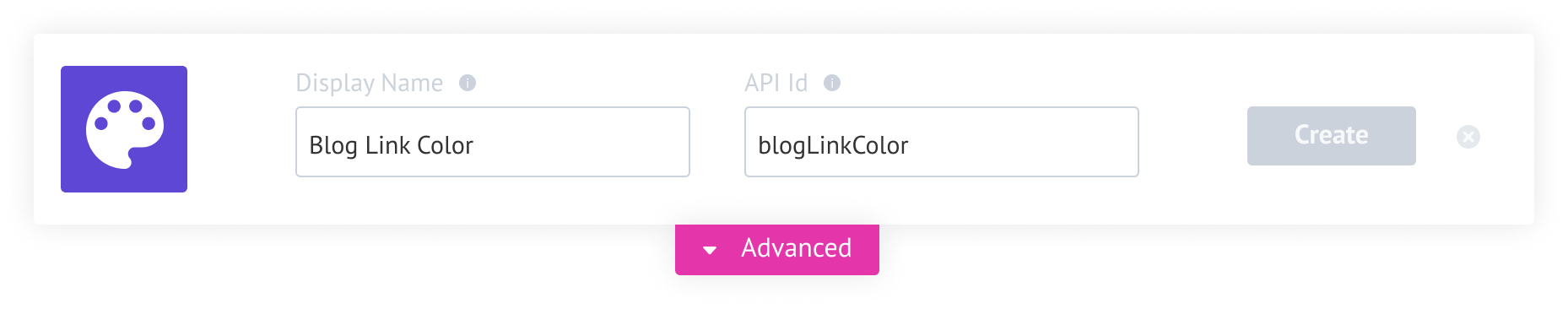
Color FieldAnchor

- Defining variable colors that correspond to content models such as the focus color, enhanced asset function for the blur up color during lazy loading, etc
- ✨Branding✨
- In the future with user-generated content, assigning a chosen UI accent color.
The most exciting part about this field release though is that it is paving the way for custom fields later. Keep on the lookout for more updates to come on this topic.
Edit Schema from Content SidebarAnchor
We've all had that moment of walking into a room and forgetting why we're there, and many of us can relate on a digital level with tabs as well. Well, no longer! You can now navigate to the schema of a content model from the content sidebar!
What's to come?Anchor
Among these new features and updates, we also got 14 bugs squashed. Score! Our next release has some fun things for developers including something to do with... location!
Until next time - The GraphCMS Team
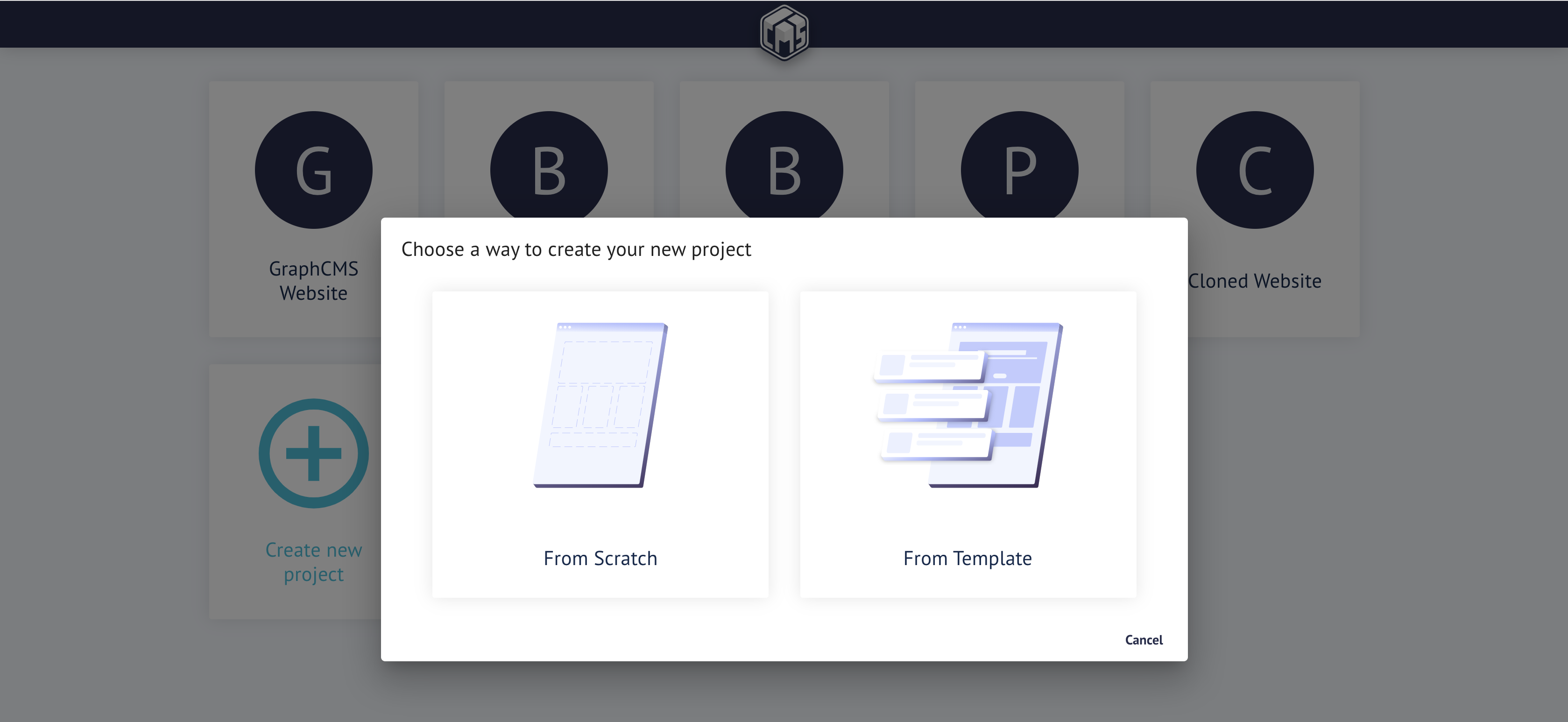
P.S. Check out the new project starter graphics that better display the outcome of your choice!