We recently covered how we handle SEO with GraphCMS. While that post focuses on operational and technical SEO within GraphCMS, here is a quick understanding of how you can optimize our images and other assets for SEO using GraphCMS.
Image SEO best practicesAnchor
It's a well-documented fact that Image SEO starts with the filename, however, there’s a more extensive list of best practices for Image SEO in the long run.
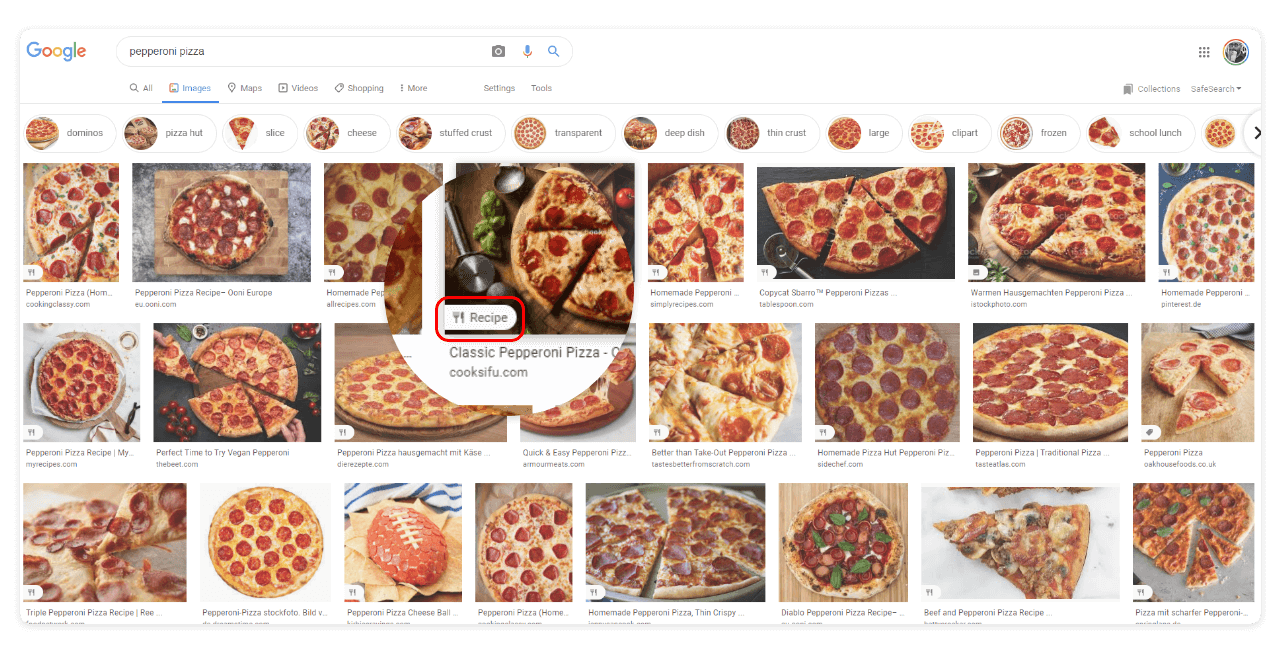
- Name your images: When it comes to SEO, creating descriptive, keyword-rich file names is crucial. Image file names alert Google and other crawlers to the subject of the image. After all, people tend to search for
pepperoni pizzaconsiderably more often thanIMG_0404 - Use descriptive and self-explanatory alt text: Alt tags are a text alternative to images when a browser can’t properly render them. Similar to the title, the alt attribute is used to describe the contents of an image file. When any complications occur and images don’t load, browsers will still indicate what image should have loaded by using the alt text.
- Choose the best file type:
.jpg,.png, and.svgare extremely common file types for images across the web. Choose the right format when factoring in the overall size and quality..pngtends to be preferred for most images, whereas.jpgare used for heavier photographs. Ensure you’re further optimized to transform images on the fly to modern formats like.webpto further improve on compression where applicable. - Use vectors where you can: Images are heavy. In many cases, especially when uploading geometric shapes, logos, or illustrations, uploading
.svgresults in a much lighter end-result, compared to.png, or.jpg. Furthermore, vectors are infinitely scalable across all screen resolutions, removing the headaches of pixelated quality post-compression. - Size your images correctly: If you’re using AMP or PWAs, you are required to define your image dimensions in the source code. Even if you aren’t, it’s still a best practice to define the width and height to provide a better user experience.
- Compress your images: Page load time is crucial for SEO. Google has confirmed that it’s a ranking factor on both desktop (since 2010) and mobile (since at least 2018). After choosing the most appropriate file type for each image, ensure that you’re compressing them as much as you can without compromising on the quality.
- Use the correct Schema markup: You might be familiar with Schema markup for text-based results on SERPs, but images benefit from this as well. Depending on the assets and the page/posts they’re related to, Google displays a badge on image results that indicate what that image is a part of.
- Implement Lazy Loading: According to Google, “lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering”.
- Use a CDN: Most websites serve all of their files (including images) from a single server in a single location, which is fine for smaller websites with a very local audience. For larger sites with international audiences, it is infeasible to expect each session to have to wait for assets to load via a single location - which is where CDNs step in, by ensuring assets are cached along with content across several data centers around the world.
Given these points, let’s dive into how you can better optimize your Image SEO with a Headless CMS like GraphCMS.
Extending GraphCMS Asset modelAnchor
Always ensure that any images you add or upload start with well-optimized file names. While it's always recommended to compress large files with services like Caesium or TinyPNG before uploading them - GraphCMS’s Assets API allows for granular transformations to resize, modify, and optimize images when being queried.
For example, this very post renders its featured image with resize=w:960,fit:crop/quality=value:75/output=format:webp/compress/ to have the final output transformed from PNG to WebP, and optimized for greater performance.
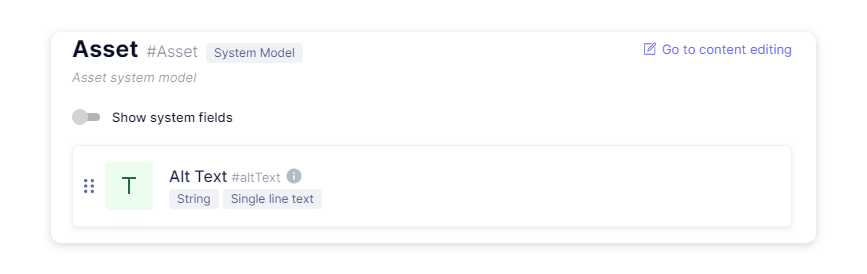
GraphCMS comes with its own Digital Asset Management (DAM) capabilities out of the box, and by default, Asset is a system content model. This means you can treat assets as content models of their own, each with the ability to be extended to your preference independent of being related to other models like posts or pages.
More operationally, the GraphCMS UI allows for greater flexibility in handling images and other assets for SEO. As in the video, the asset model itself can be extended to include any attributes that you would need.
Here are a few possibilities of quick wins to extend your asset model with custom fields:
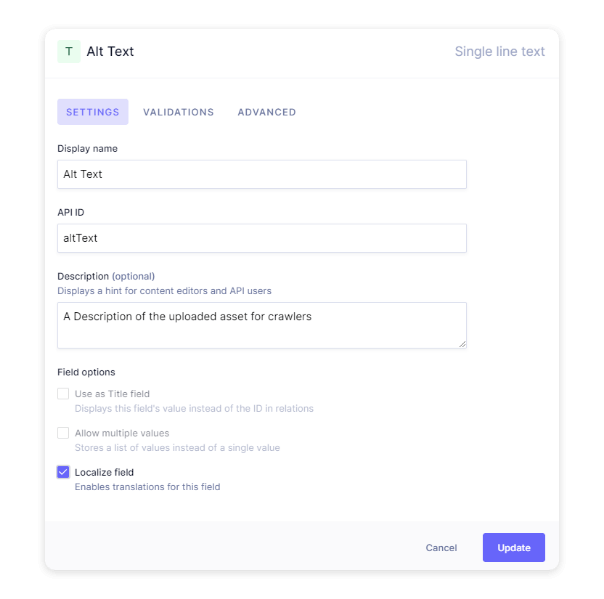
Alt Text: A Single line text field to define the alt text of your images, making them more specific and descriptive when being indexed.
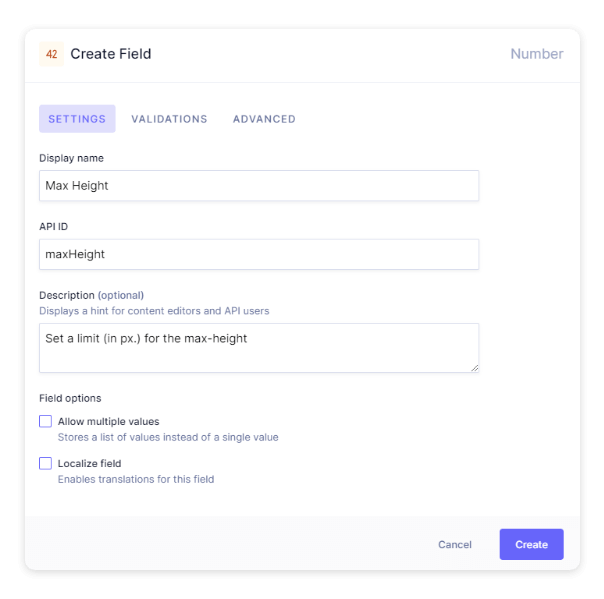
Max Height: A Float field to define the max-height of your images in a measurement unit of your choosing, making them more consistent when being rendered.
Localized Alt Text: A Single line text field with localization enabled, to define the alt text of your images in several languages depending on your business model.
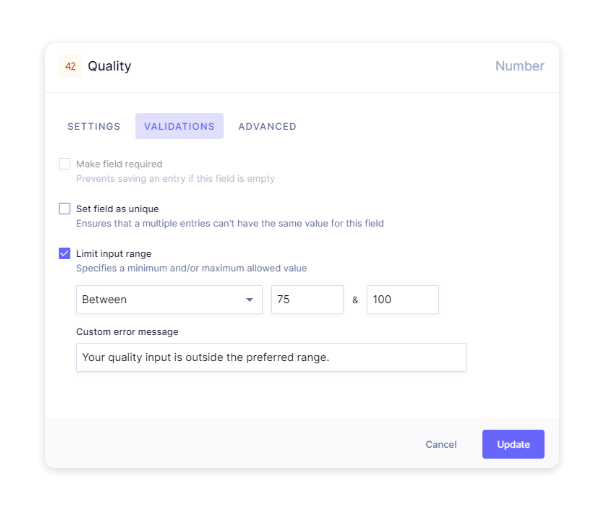
Quality: A Float field to set compression values on a scale of 1-100 if you don’t want to default to a project-wide quality degradation when transforming assets.
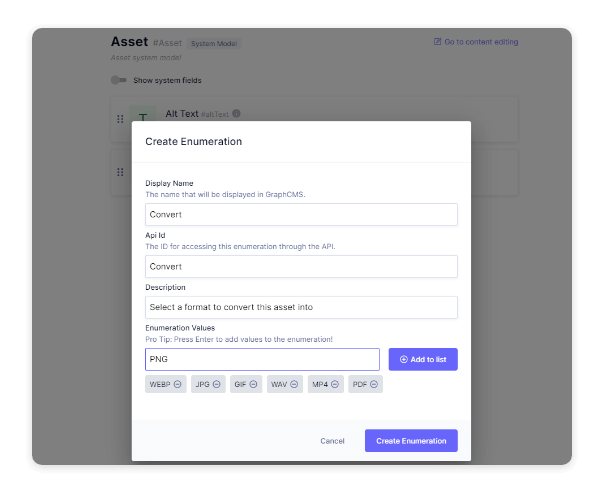
Convert: Depending on the asset type you're dealing with, it's possible to transform the output to another file type by passing a format value. Refer to our docs for more on this.
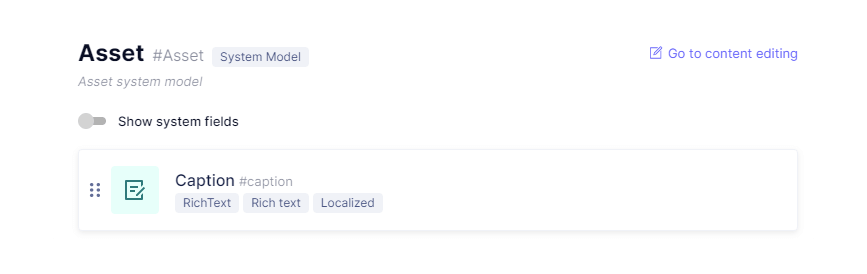
Caption: A Rich text field to caption and credit images, and have them rendered below assets.
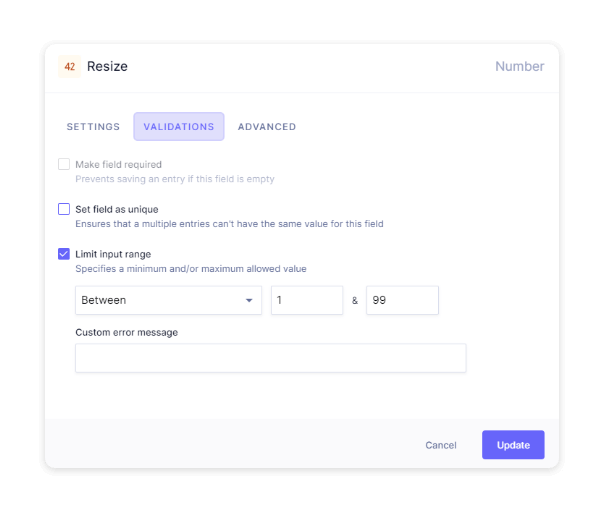
Resize: A Float field to set values, so your final images queried are rendered at predefined values like 25%, 50%, or 75%.
Delete EXIF: A Boolean field to resolve assets at query time and run a script to delete all EXIF data before it renders.
Depending on the complexity you require and the resources at hand, there are several possibilities to further expand on this depending on your use case - max dimensions, format switches, mobile-specific images - the options are endless.