After months of hard work, we are extremely excited to show you a preview of the next evolution of GraphCMS. Not only have we improved our app across the board, but we’ve also refined the brand to better align with the experience our customers expect.
You can use the new version today, using your existing GraphCMS account, or sign up for a new account at next.graphcms.com. Soon, you will also be able to seamlessly port your existing projects over to enjoy all the new features including granular webhooks, union types, content staging, a beautiful new user interface, and major API performance improvements (up to 100x speed gain for some queries).
TL;DRAnchor
- The new version of GraphCMS is live! You can start using it with your existing or newly signed up GraphCMS account at next.graphcms.com
- All design decisions were made with stability, performance and improved developer and editorial experience in mind.
- Our new GraphQL core engine shows massive performance gains of up to 40x in response times. In some larger and more complex queries, we have measured almost 100x gains.
- We've released content stages, union types (polymorphic relations), sortable relations and assets, filters on lists, and drastically updated webhooks.
- The new and improved API playground has a fresh new look, an integrated list-based explorer and statement history for reviewing previously written queries and mutations.
- We have a new website! Get started with our new docs, learn more about how GraphCMS helps customers across industries, understand the various use-cases for GraphCMS, gather education on the Headless CMS and GraphQL space, and easily access resources to apply real-world solutions we're generating from and for our customers.
Why Did We Redesign?Anchor
Our architecture became quite complex. A lot of pieces had piled up while trying to keep up with the requirements of our growing customer base. The GraphQL engine we used, a third party component, turned out to be restrictive for our use case and became more complex to maintain and scale. We wanted to have full control of our GraphQL engine architecture, so we decided to build our own. We leveraged our years of experience running GraphQL at scale and were able to implement numerous best-practices. With the product getting the final touches, we are extremely proud of the result! Additionally, we were able to incorporate best-of-breed content management mechanisms, such as content staging, as first-class citizens in our system. All design decisions were made with stability, performance and improved developer and editorial experience in mind. We truly believe this is the best GraphQL CMS for the whole team.
Whats New?Anchor
Our new GraphQL core engine, showing massive performance gains of up to 40x in response times. In some larger and more complex queries, we have measured almost 100x gains. Your content consumers will feel the performance improvements on every single request.
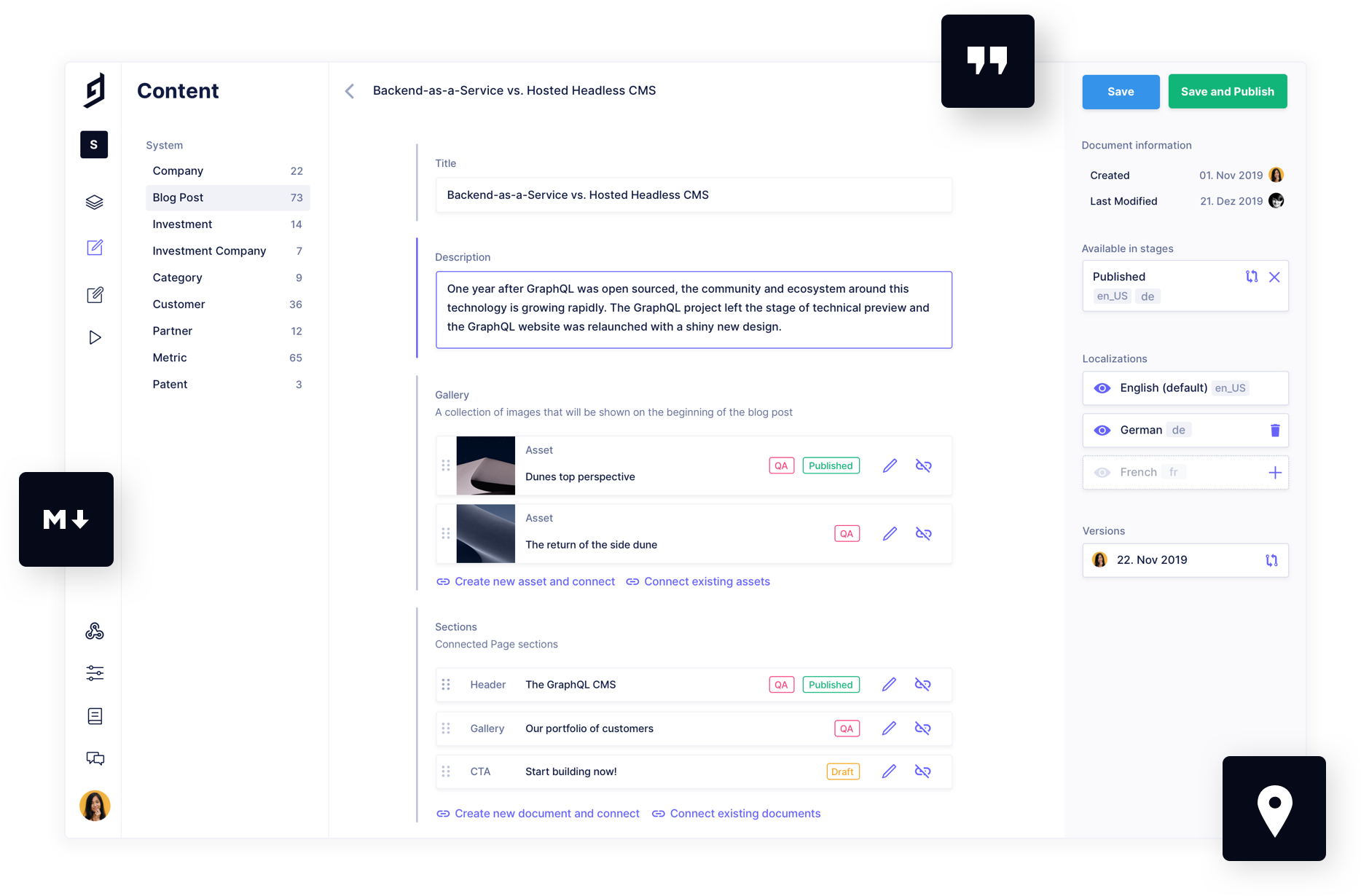
A new and lightweight content management interface will make the editorial experience much more enjoyable and usable. It comes with a cleaner design and new functionality to empower content editors in their daily work.
One of the biggest feature additions are content stages. They allow you to work on isolated copies of your content that can be published independently to other stages. Currently, each project has a draft and a published stage. You can start working on your content in draft, then move it to the published stage. From there, you can safely continue working on your draft instance, save your progress, and continue without interfering with the copy in the published stage. In future releases, you will be able to add custom stages to your content lifecycle, such as QA or preview. We will also provide an option to opt specific content models out of the publishing flow.
Polymorphic Relations (GraphQL Union Types) allow you to reference multiple models within a single relational field. This enables a literal n-factorial increase in the amount of complex content structures you can now create. Examples, such as landing pages, product models and more are as easy to structure as drag-and-drop. Speaking of drag-and-drop, we’ve included manual sort ordering for all relations and assets for those last-minute editorial touches.
If that doesn’t have you hooked already, our drastically updated webhooks should. You can now create a webhook scoped to an individual model, stage and action. No more needing to validate which model triggered the function, if you want to ping a URL when an Article transitions to published and ONLY when an Article transitions to published, now you can.
With all these new features, you need a place to explore the new API. The new and improved API playground has a fresh new look, an integrated list-based explorer and statement history for reviewing previously written queries and mutations.
Give it a try and let us know your feedback!
A Fresh New LookAnchor
Today we’re also announcing a major rebranding, as we continue to mature our look in general. We loved things as they were, and know many of you shared that feeling. Yet, we're here to explain why we decided to evolve our brand.
Over time, it became quite clear to us that the GraphCMS we wanted to continue building had to adapt in order to match our users' expectations and the growing Headless CMS market. We’ve been a developer favorite since the beginning, but we wanted to give the whole team a seat at the CMS table, including the content and business development teams.
From day one, we've been focused on delivering a great developer experience, and with the Headless CMS market growing and sophisticating at an exponential rate, we needed to reflect the maturity and capabilities that our customers expect from us.
With our core mission now expanding to enabling teams of all sizes to deliver exceptional digital projects at scale, we'd like to extend our focus into building a great editorial experience with newer features, where content and development teams can independently use GraphCMS to deliver their projects without any limitations to their creativity.
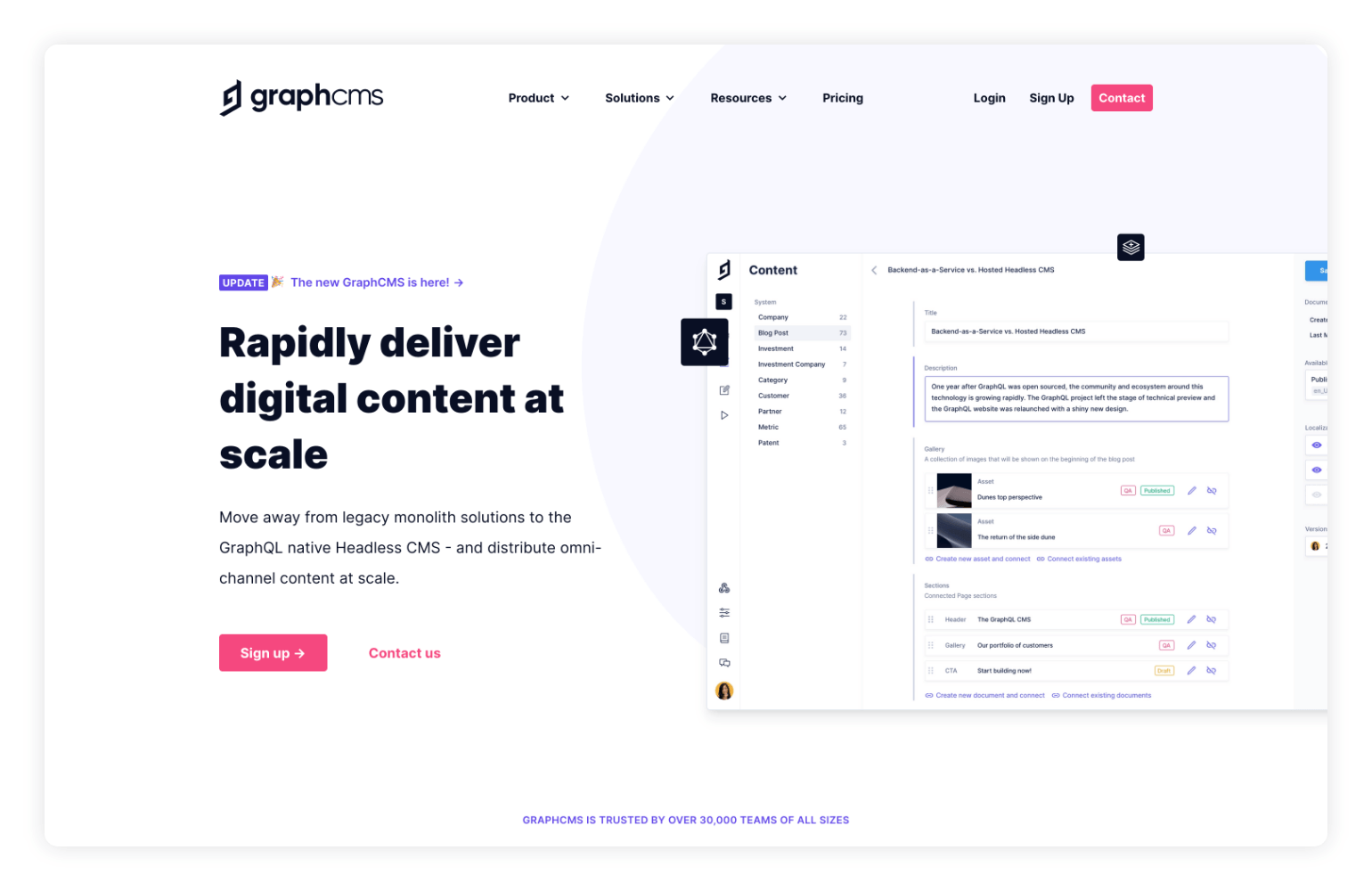
We've loved working on our new website and logo to align with the major changes made to our CMS. The new GraphCMS brand gives us a way to communicate this balance between the developer and editorial experience, and showcase our capabilities as the Headless CMS of choice for the thousands of companies relying on us to manage their content.
It's now easier to find the information you're looking for within our docs, learn more about how GraphCMS helps customers achieve their goals, understand the various use-cases for GraphCMS, gather education on the Headless CMS space or the GraphQL space in general, and easily access our resources to apply real-world solutions we're generating from and for our customers.
What’s Next?Anchor
In the immediate future, we’ll be releasing a high-powered migration tool to help you transfer your existing projects into the new platform. Nobody wants to wait when it comes to using new features, and we want to help you get there as fast as possible.
To help demonstrate many of the new features, we’ll be creating a whole new stack of project templates to help you explore not only the new functionality but also some best practices in structuring common content patterns around these new project paradigms.
UI Extensions are coming! We are incredibly excited about this feature. You’ll be able to handle an entirely new set of custom content needs with the ability to add custom UI elements into the editor itself as well as the contextual sidebar. This has been one of our most requested features and it will be landing very soon.
As any growing team knows, content versioning is a must. We are happy to say that content versioning is coming where you can evolve your content safely, knowing that you can roll back to a previous version.
Scheduled publishing and even more content workflow improvements. Soon you’ll have scheduling abilities of when a content post is published or a piece of content changes stage, enabling even finer-tuned control of your content workflow. Our feature pipeline is full and we have been aggressively taking notes from our customers and studying industry best practices to evolve the best of breed platform for both editors and developers.
Owning the entire stack from front to back has allowed us to move at a rate of speed we only could have dreamed of when we started this company. The experience and capability of this re-engineered product have given us the ability to iterate quickly as makers continue to push the boundaries of where content can be delivered and as content creators embrace those new platforms. All of this works together to make GraphCMS a reliable content platform to help you create the best experiences for your customers.
Upgrade PathAnchor
If you are on a self-service plan, we will provide automated migrations tools in the coming weeks. If you are on a custom Enterprise plan, your GraphCMS Account Manager will be in touch with you to coordinate the project cloning and upgrade.
The documentation for the new GraphCMS functionality can be found here.
The GraphCMS team is excited to hear your feedback!