Hey everyone ? Recently, we got interviewed on Siftery! We also wanted to share this interview on our blog.Enjoy reading!
Build a hosted GraphQL backend for your apps in minutesAnchor
Kevin William David interviewed Michael Lukaszczyk, Co-Founder at GraphCMS to know more.
Hi Michael, So tell us about GraphCMS?Anchor
GraphCMS is the first content management system that fully utilizes the power of GraphQL.
It enables developers to build powerful content APIs in a matter of minutes, while it gives content editors all the tools they need to manage their content. The hosted content APIs can then be easily consumed by websites, apps or any other platform or content partner.
Tell me more about the problem are you trying to solve?Anchor
Being developers, it was easy to understand that traditional content management systems could not keep up with the requirements of modern, multi channel app development. The mobile and internet of things revolution is forcing CMS vendors to rethink their product strategies, as content now lives on multiple platforms. REST based, API-first content management systems, so called headless content management systems entered the landscape as a logical consequence. And while REST is basically doing the trick, it has some limitations that make developing sites and applications a pain. Our mission is to remove these pain points by using the power of GraphQL and take the idea of a headless CMS to the next level.
What’s unique about what you are building & why do you think companies should use GraphCMS?Anchor
We are the first content management platform that is fully focusing on GraphQL. Our competitors, such asContentful,CosmicJS,Prismicand many more still stick to the good ol’ REST* which we think slowly becomes obsolete and less popular.
Our customers love our web app and tell us they like the simplicity. That is probably one of the most important factors for a CMS: if the UX is bad, it gets difficult for those that usually don’t have a tech background – the content editors. Developers especially like the generated GraphQL content API as it is superior to the REST APIs they are used to.
- To be fair, some of them do have some GraphQL experiments and even production APIs going on, but they basically resolve against their REST APIs. This won’t give you all the benefits of GraphQL.
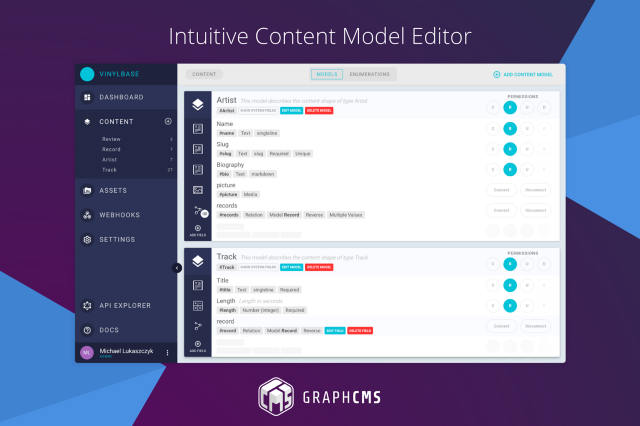
Use the intuitive content model editor to build your GraphQL API in minutes
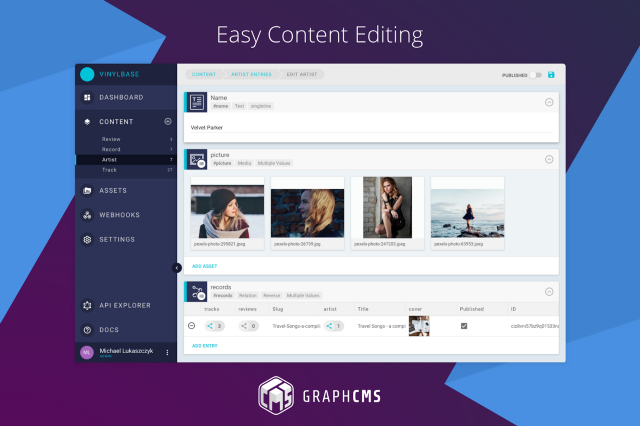
Use the simple editing interface to add content
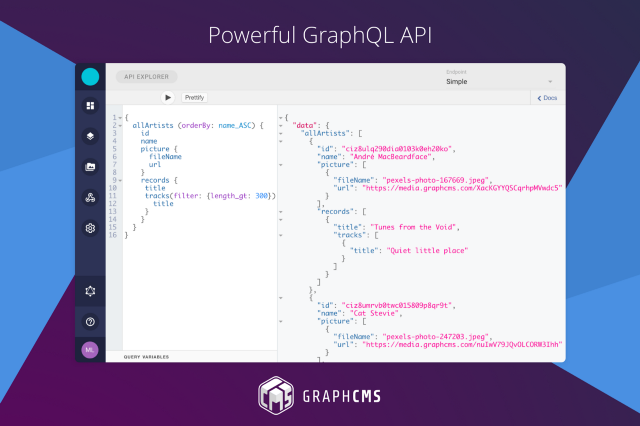
GraphCMS gives you a powerful GraphQL API for your content
Who uses GraphCMS? What types of roles do your customers have at their companies?Anchor
Even though CMS’ are usually designed for content editors, we try to focus on developers as we think that a headless CMS is a great developer tool for literally thousands of use cases. Also, if you look at the development lifecycle of a content rich application, it is the developers that need to work with the CMS at first.
Our customers are usually freelancers, digital agencies and startups. We are also talking to a enterprise clients, but it’s hard to land enterprise deals if you haven’t built a strong brand already.
How are your customers using GraphCMS? Could you share a few different use cases?Anchor
Most people just use it as convenient way to get content into their sites and apps, but they vary in size. Some use it for their portfolio site, some build online magazines and some are building large content networks for their enterprises, fuelling 30+ target sites with content. What they have in common is that we see a strong adoption of the latest frontend stacks like Gatsby or NextJS. Having your content served from an API gives you true frontend freedom, so you can experiment what works best for you. Who wants to learn some prehistoric templating language anyways?
Have there been unique use cases for GraphCMS that you hadn’t thought of or expected?Anchor
Phew - I bet there were, but we are starting losing track of all projects that are build as the user base is growing fast. Some users, for example, use GraphCMS to feed their AI algorithms.
Were there any early ‘growth hacks’ or tactics that have contributed to your current success?Anchor
Our timing was just right. Since GraphQL is currently in the hype it was easy to hop on that marketing train. The community consumes pretty much everything related to GraphQL. This gave us a large user base from the first day. Besides this, we just try to offer the best support possible so that people would spread the word.
What were some of the biggest challenges while building the product early on and how did you solve them?Anchor
The biggest challenges were our limited time resources. Daniel, the other co-founder, and I couldn’t work full time on GraphCMS. We had to do some agency work to earn some money as we didn’t have funding from the beginning, and building a highly scalable business in part-time is no piece of cake. So we decided to take some shortcuts.
We moved away from implementing every piece of the stack ourselves and we started to use more and more third party services. It’s always a tough decision when you think about all the dependencies you create, but at the end of the day, we didn’t want to reinvent a thousand wheels. After building the first prototype, we decided to team up with Graphcool to speed up development.
What have been some of the most interesting integrations you’ve added? Are there any that have been particularly impactful for you?Anchor
As GraphCMS offers an API at it’s core, it is easy to build integrations by anyone. Besides this, we are currently starting to pick services GraphCMS would benefit from. One of the most important ones is Algolia for providing great search experiences in the API.