For all our users building their projects on Gatsby Cloud, we're thrilled to announce our official native integration for Gatsby Cloud!
About the IntegrationAnchor
The Gatsby Cloud integration allows you to seamlessly update your static deployments at the push of a button from within GraphCMS itself! Not to be confused with triggered builds via webhooks, this integration allows you to install a button in the GraphCMS sidebar of a content model for manual redeploys.
What can you do with the Gatsby Cloud integrationAnchor
- Preview content changes using lightning fast CMS Preview builds. Any content changes on the
Draftstage will automatically be updated and ready to preview in seconds. - Incremental production builds that only rebuild the required changes. This results in faster builds and deployments for GraphCMS content on your
Publishedstage.
Requirements to use the GraphCMS-Gatsby Cloud IntegrationAnchor
- You have a GraphCMS project. If not, create a free project!
- You have a pre-existing Gatsby project that uses
gatsby-source-graphcmson GitHub or GitLab. - You are familiar with creating a Gatsby Cloud site from an existing GitHub or GitLab repository. Read this guide for instructions on how to do this.
Give it a spinAnchor
Step 1: Create a new Gatsby Cloud siteAnchor
If you have a pre-existing GraphCMS powered Gatsby site in Gatsby Cloud, you can skip to step 2.
Create a new site by importing your pre-existing Gatsby project from a GitHub repository. Follow along for instructions on how to do this.
You will be asked to provide your environment variables required for your Gatsby site to build. This includes:
- Your GraphCMS project URL (required).
- If configured, a PAT (Permanent Auth Token) for the project. We recommend using PATs.
After configuring this, your new Gatsby Cloud site will build for the first time, and be accessible in your dashboard.
Step 2: Adding required Gatsby Cloud site valuesAnchor
To enable the integration within GraphCMS, you'll need some details from your initialized Gatbsy Cloud project.
Form the Gatsby Cloud dashboard, go to the site you want to work with, click Site Settings.
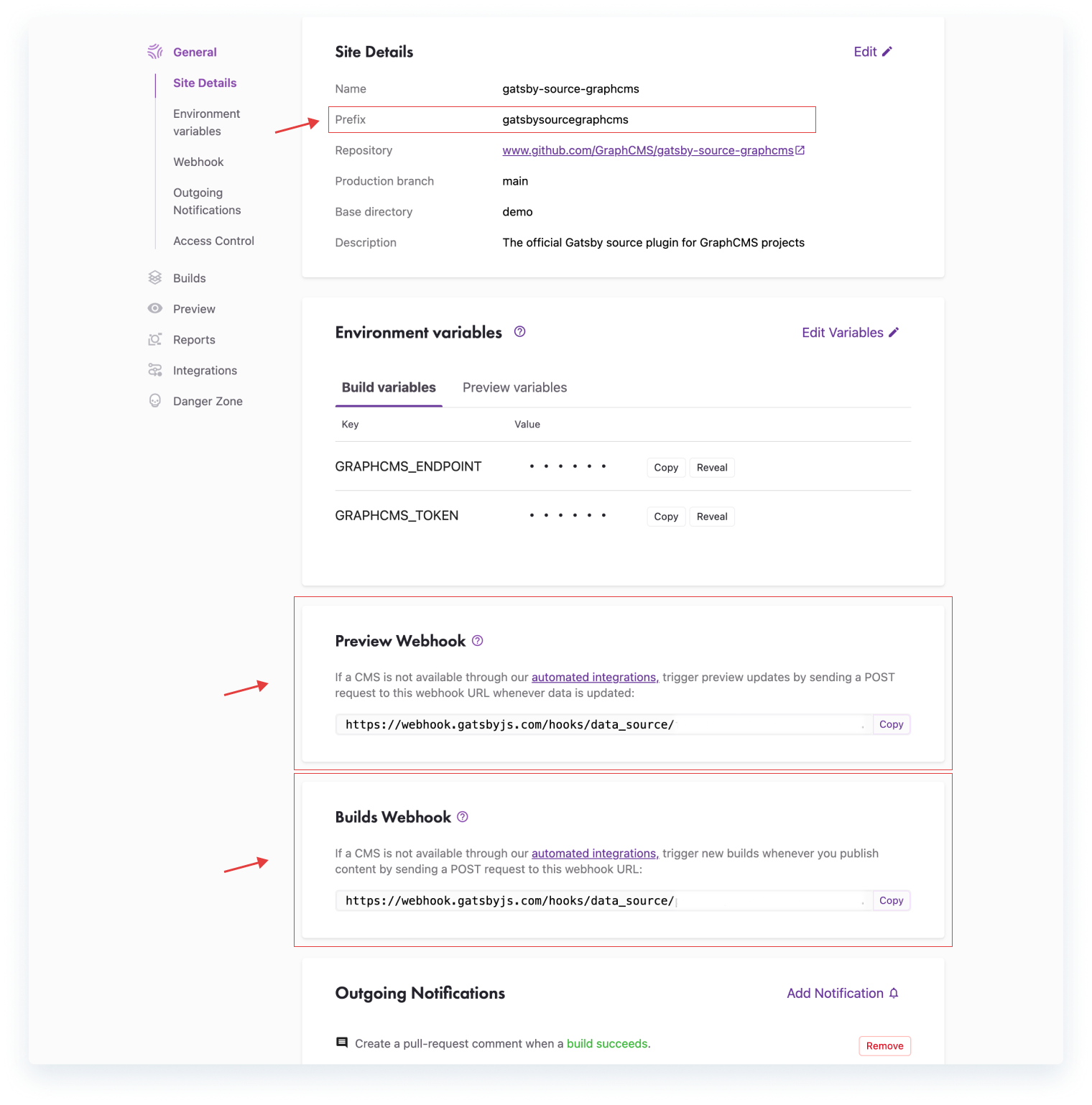
Make note of your project’s Prefix as that will be needed for the GraphCMS setup.
Now navigate to the Webhook section. In order to trigger new Gatsby Cloud builds for both the production and Preview instances, we need both the Preview Webhook and Builds Webhook URLs. These will be required during the Gatsby Cloud integration setup.
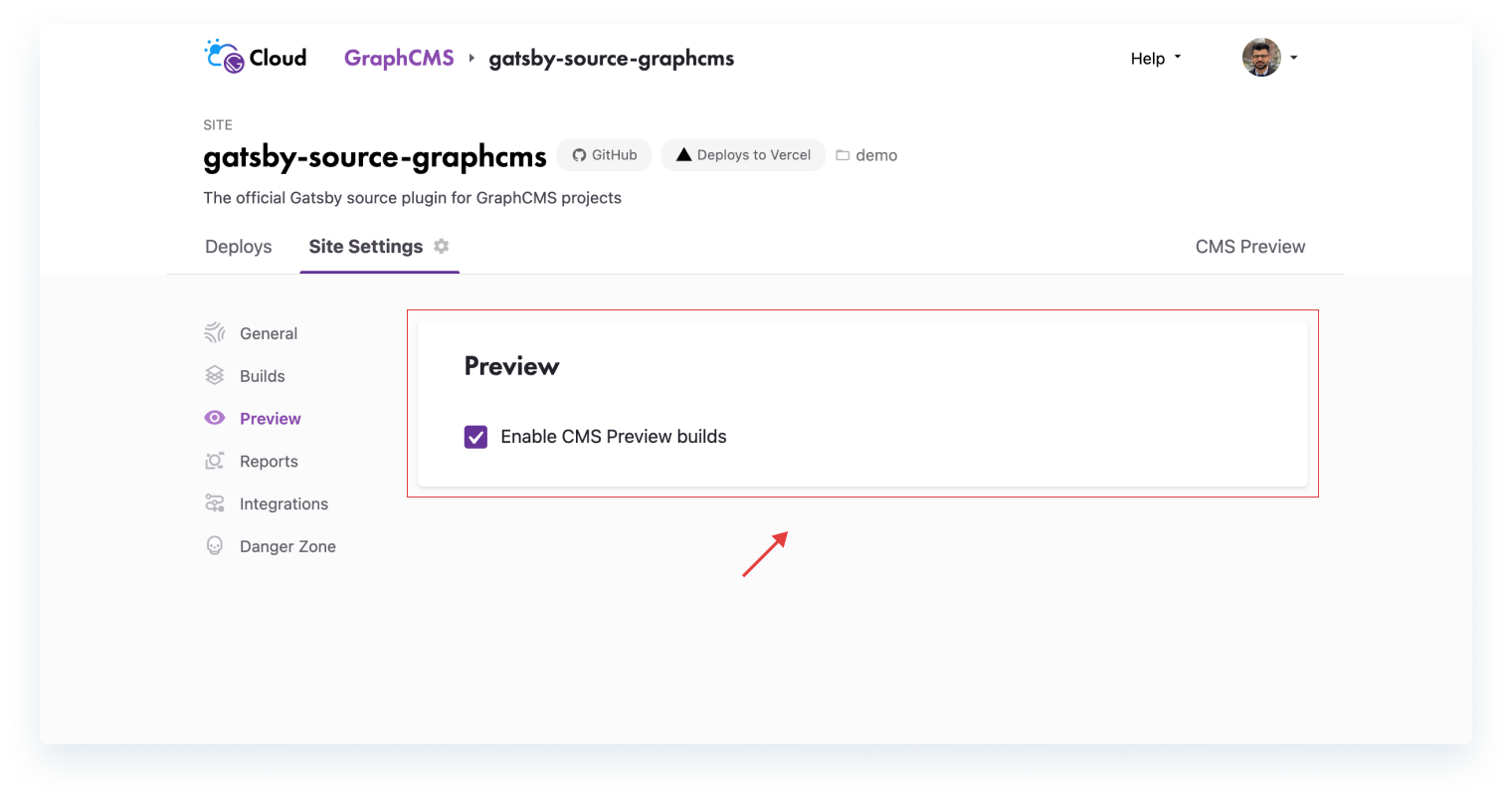
Be sure to check that CMS Preview builds are enabled for your Gatsby Site project. This can be done in the Preview section of the Site Settings page. This is required!
Step 3: Configure Gatsby Cloud for GraphCMSAnchor
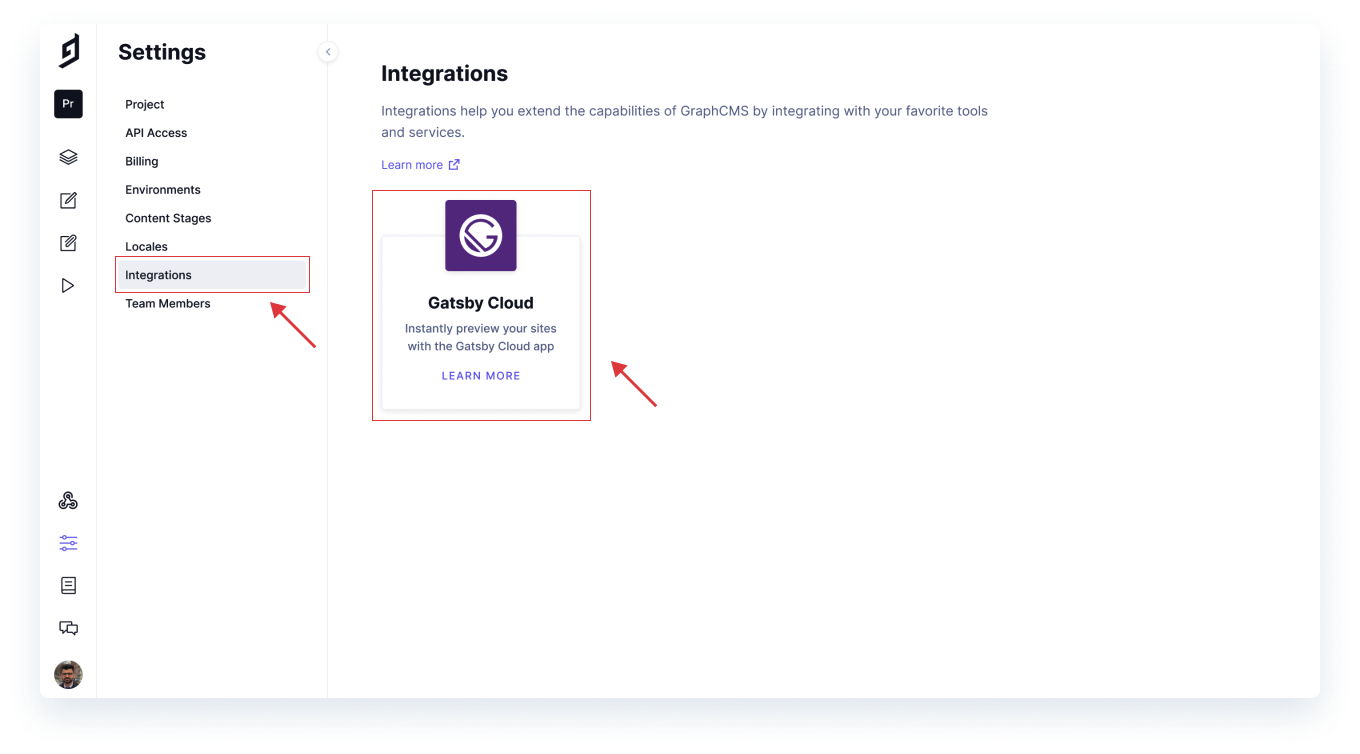
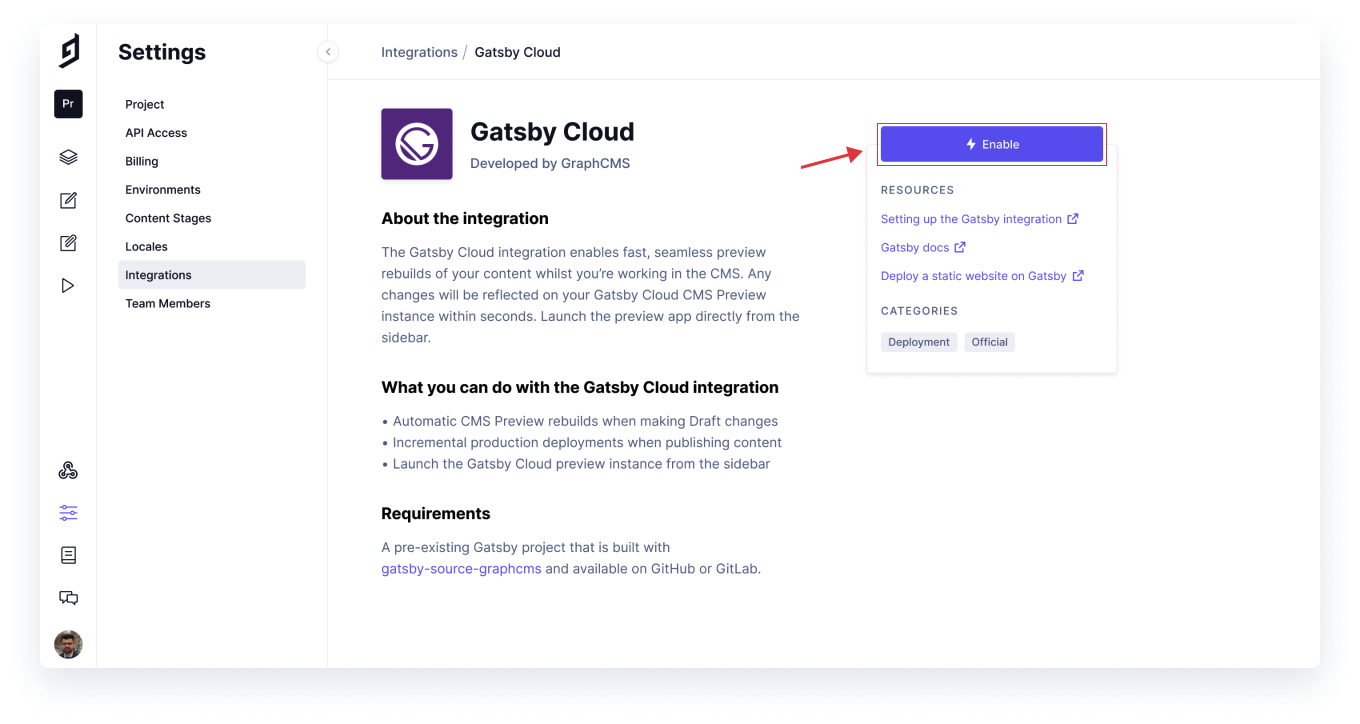
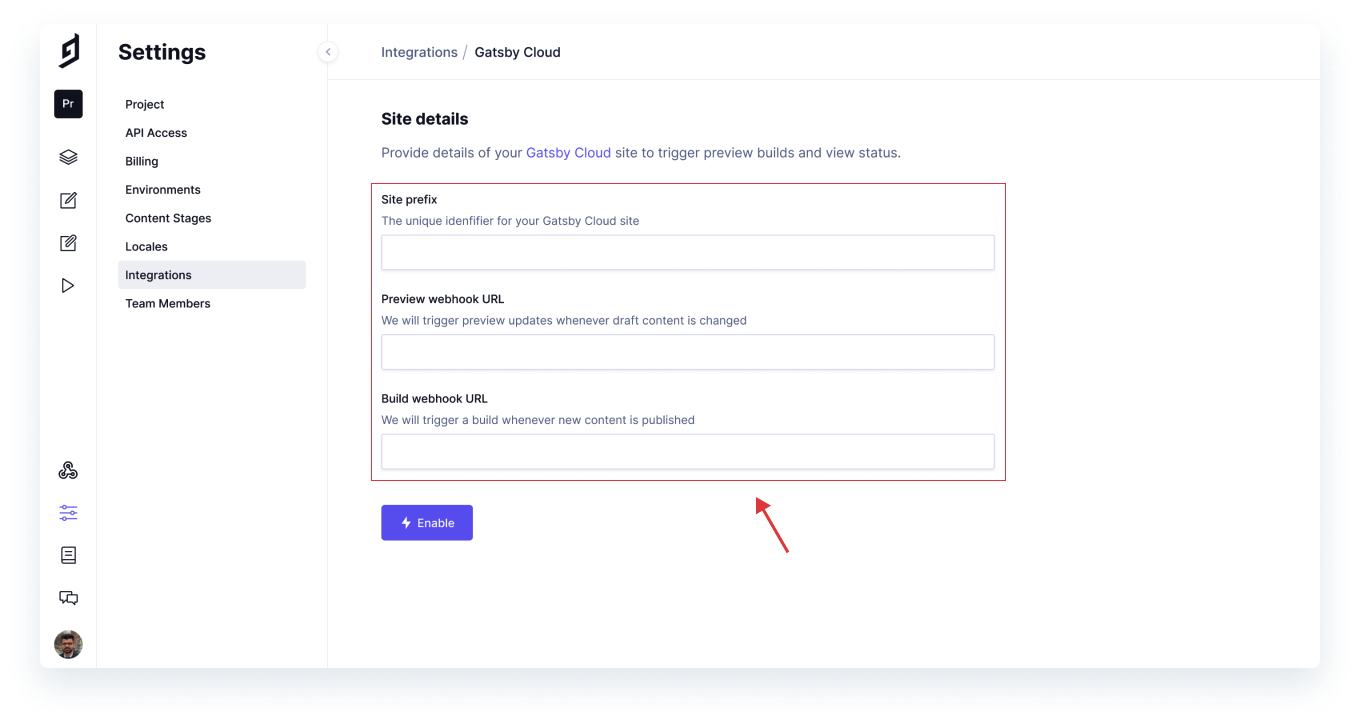
In your GraphCMS project dashboard, navigate to Settings and then Integrations. From here click Gatsby Cloud and then Enable.
Populate the form fields with the values from your Gatsby Cloud site and click Enable.
Step 4: You're set!Anchor
Enjoy automated Preview builds and incremental deploys! Once successfully enabled, your project will:
- Trigger a Gatsby Cloud CMS Preview build whenever you save
Draftcontent changes. - Trigger a Gatsby Cloud incremental build deployment whenever you push content changes to the
Publishedstage.
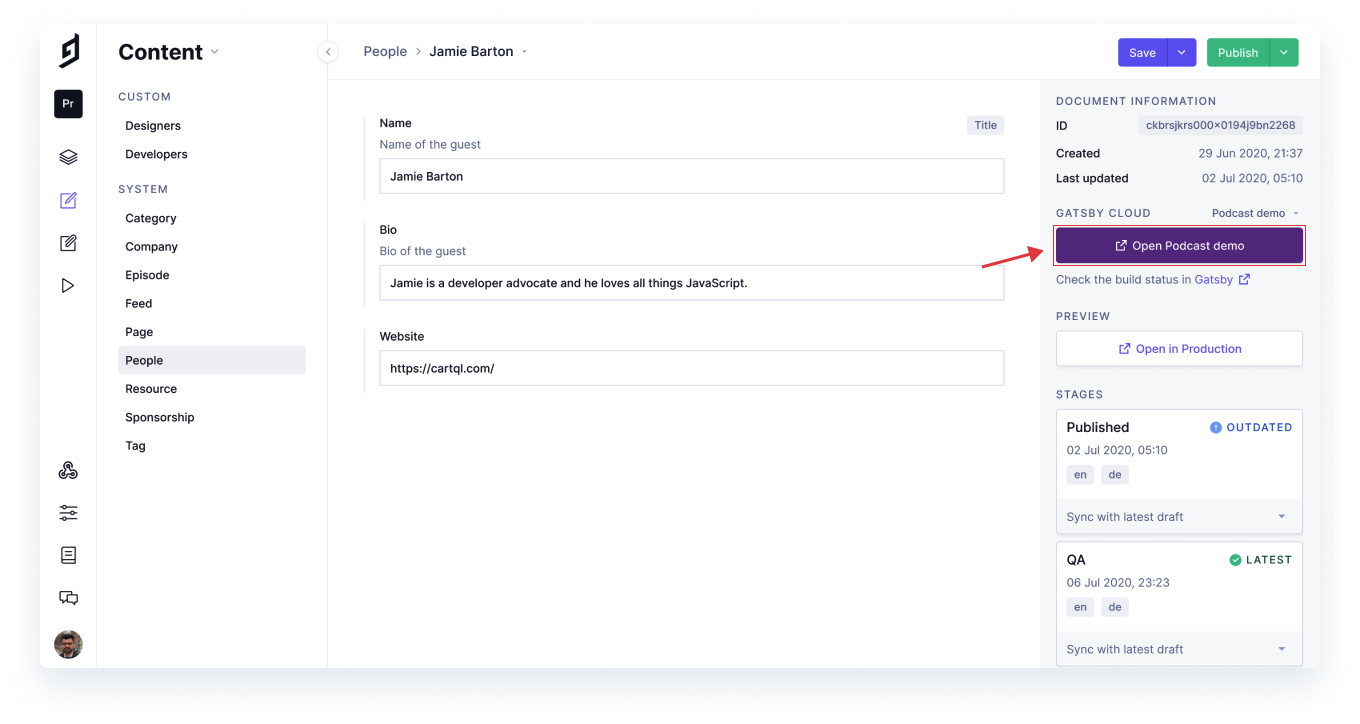
Your content editing experience will now include a preview button direct to your Gatsby Cloud CMS Preview instance. CMS Preview builds are fast and the instance should automatically update in seconds.