Once you’ve defined your content models in GraphCMS, working with the intuitive Content Studio makes it a breeze to manage your content. However, there are times when the content views may be better configured to let each user see what matters most to them, and make it easier to handle a growing volume of content entries.
Here’s a quick video on how to work with Content Views in GraphCMS.
What are content views?Anchor
Custom Content Views and View Groups allow you to customize the presentation of your content entries, and the selection of content visible to an editor.
You can show or hide different columns and filter which content should be included in the group. This allows for an optimized editorial workflow, helping editors to quickly find the content that needs their attention.
To better illustrate this, let’s use the GraphCMS project for Build Your DXP.
Creating custom content views in GraphCMSAnchor
- Navigate to the content for one of your models, let’s go with
toolfor this one. - Create a change to the view by either filtering the content in the search bar at the top, or showing/hiding the columns. Let’s try filtering all the entries for tools that have a
Vin theirName. - At the top of the content window, press "Create Content View".
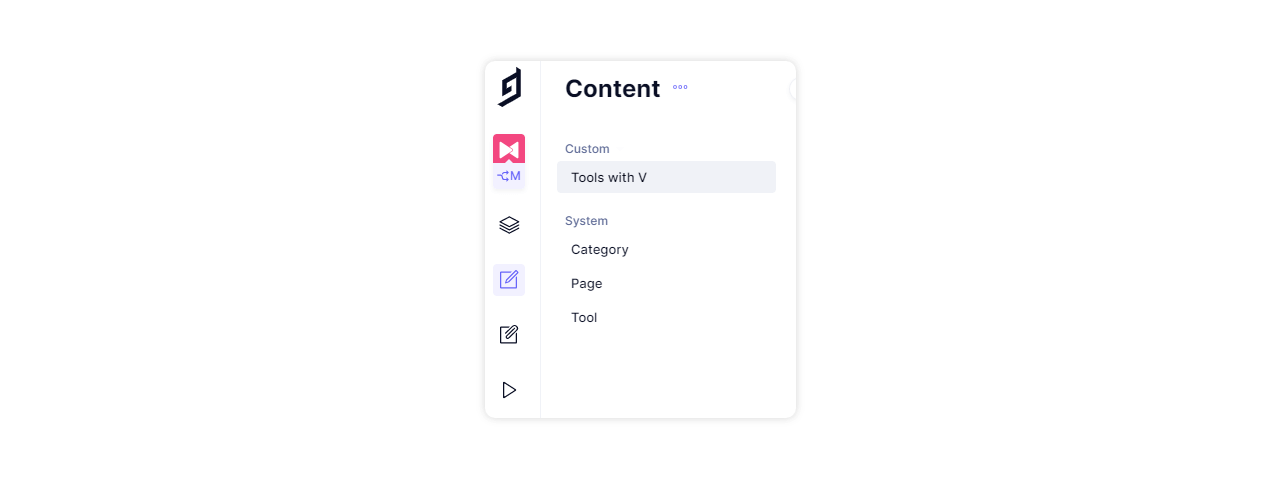
- Provide a name and description and press Create. Let’s call this one
Tools with V.
Editing and deleting custom viewsAnchor
Now, Tools with V may not be the most descriptive to several authors. So let’s edit that to refine the naming.
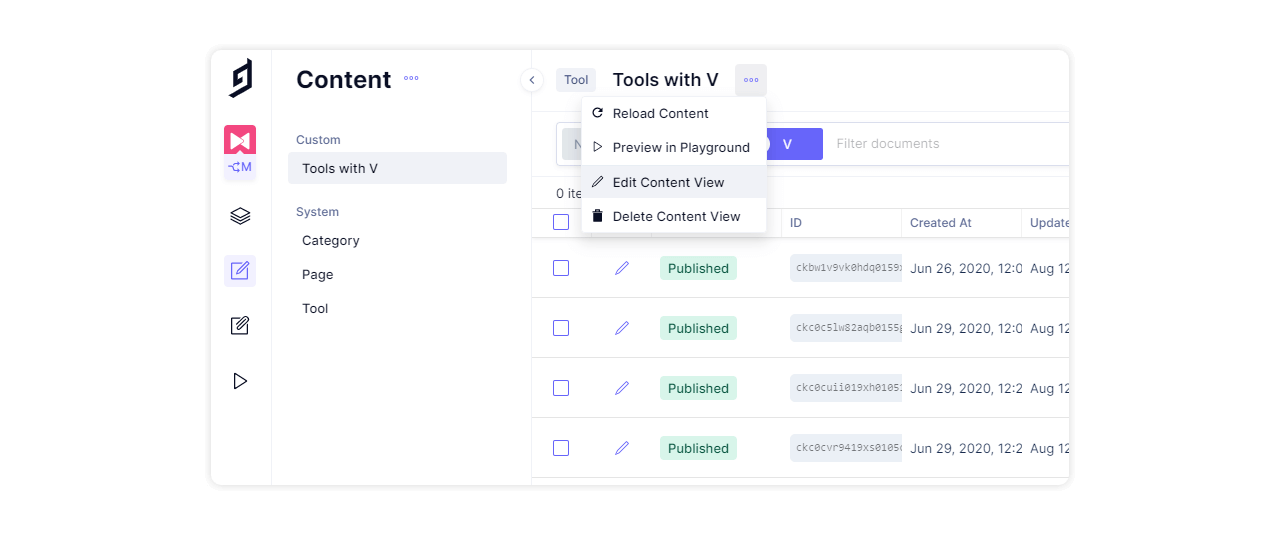
- Navigate to a custom view in the contextual sidebar of the content tab.
- Next to the title of the content view, press the three disclosure dots and choose "Edit Content View". Let’s rename this from
Tools with VtoTool names that have the letter V. - Apply your changes and press save.
Working with custom Asset viewsAnchor
The same principles apply when creating Custom Views for assets.
- Navigate to the assets view.
- Create a change to the view by either filtering the content in the search bar at the top, or showing/hiding the columns. Let’s try filtering all the entries to create custom views for
PNG,SVG, andJPG, to make it easier to categorize by format. - At the top of the content window, press "Create Content View".
- Provide a name and description and press Create.
Frequently Asked Questions (FAQ)Anchor
What is a content model?Anchor
A content model is a foundational unit of a content schema within GraphCMS. Content models are fields which give the model its structure and help define its purpose. A content model also describes how the model is contextualized using relations. For more on content models and all of the fields that can make up a content model, [check out our documentation on models.] (/docs/api-reference/schema/models)
What is a content entry?Anchor
A content entry is one is the outcome of adding content to a model. After content has been added to a content model and it is saved, then you have a content entry. Content entries can be created after all of the content has been added to the model or when it is still in progress.
What is a content view?Anchor
Custom content views enable the editor to customize the presentation and selection of content visible by showing or hiding columns and filtering out which content should be displayed. They can be a powerful feature to build optimized workflows and make it quick and easy to locate content.