We’ve just rolled out our April release with a few improvements, some new announcements, and more action from the community! Here’s everything you need to know.
TL;DRAnchor
- We rolled out the new
Usersystem model, allowing for better user attribution with a few system fields. We’ve introduced a revampedmembers and rolesview, in preparation for an upcoming rollout rebuilding our permissions system. - The all-new Commerce starter is live!
- We’ve open-sourced the Management SDK on NPM.
- Tons of community updates, including modular web apps with the Jamstack, and quite a bit of eCommerce.
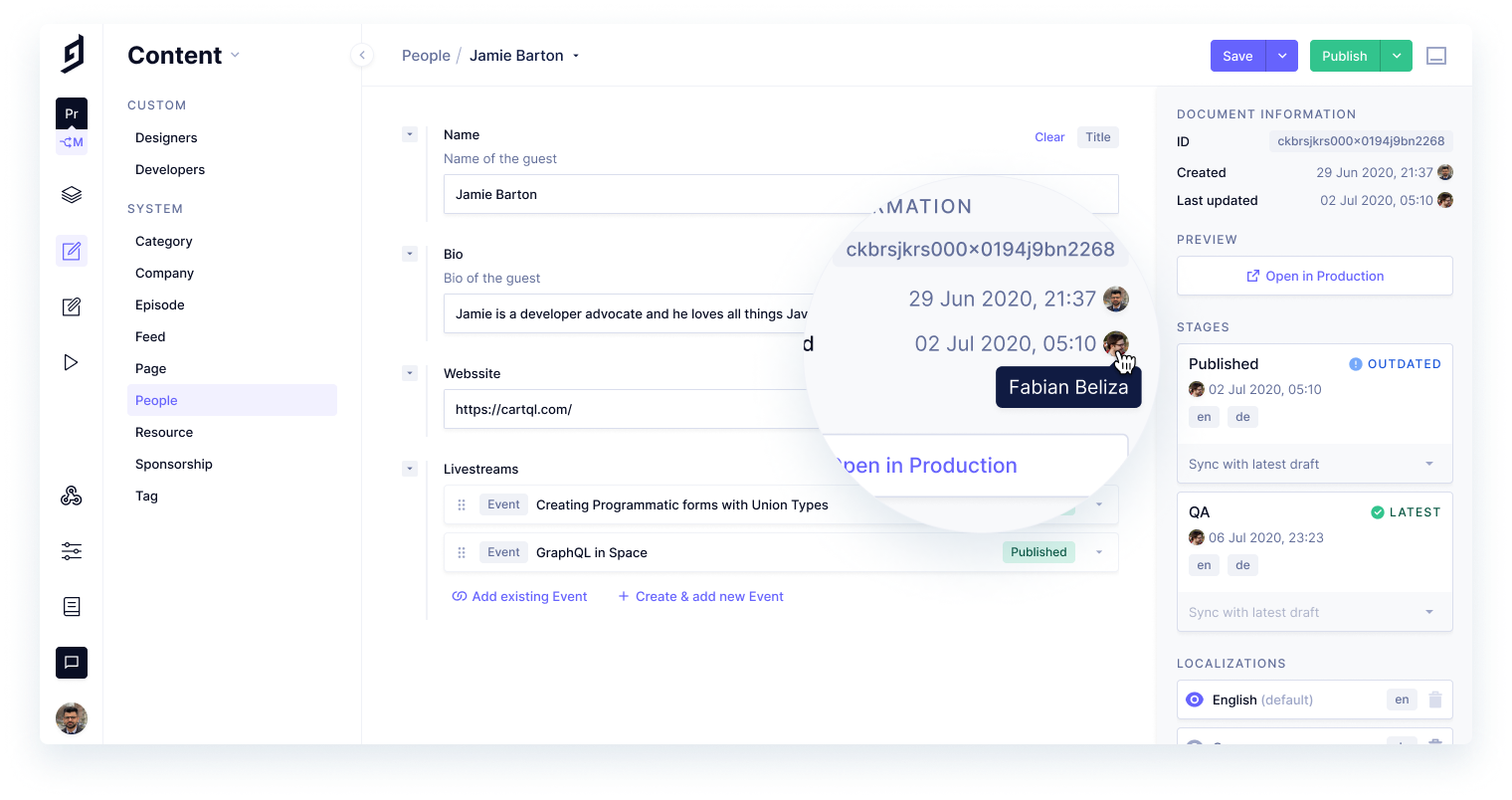
The new User model and user attributionAnchor
We rolled out the User system model that enables user attribution within GraphCMS. You're now able to see which users made changes to content entries, along with new attributes for createdBy, updatedBy, and publishedBy fields on each model.
This is the groundwork for some major changes rolling out in the coming weeks to our permissions system, so expect more updates on that!
We've also revamped the Roles & Permissions view to be much crisper, and give you a better overview of all your project teammates.
Check out the docs to learn more about working with system fields.
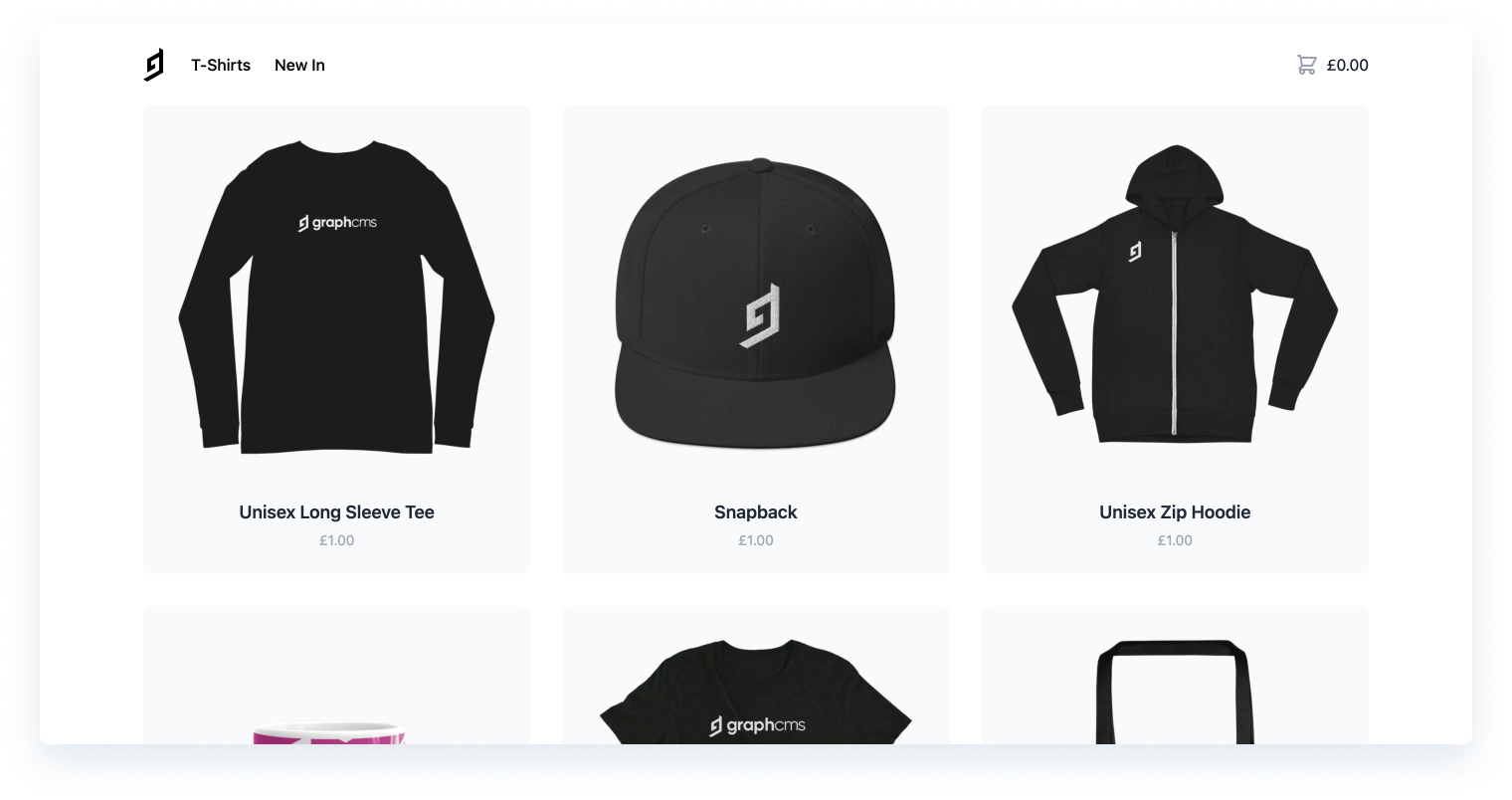
The all-new GraphCMS Commerce starterAnchor
We’re excited to share that we have a new official GraphCMS starter! An eCommerce shop built using GraphCMS, Next.js, and Stripe. The repository for this is open-sourced, so you can quickly prototype and iterate on your own storefront.
- Check out the demo →
- Fork the repo →
- Get started with a GraphCMS project using the Commerce starter →
- Guide to creating a Next.js storefront with GraphCMS →
Open Sourcing @graphcms/managementAnchor
We’re also excited to share that the Management SDK is now open-source on GitHub. You can contribute to the codebase, submit and discuss any issues, or pull requests.
The Management SDK allows you to define schema migrations using JavaScript and apply those changes programmatically.
const { newMigration, FieldType } = require("@graphcms/management");const migration = newMigration({ endpoint: "...", authToken: "..." });const model = migration.model("blogPost")model.addSimpleField({apiId: "title",displayName: "Title",type: FieldType.String,});migration.run()
Check out the package on NPM →
From the CommunityAnchor
Headless B2B with Magento and GraphCMSAnchor
Martin Ericson and the team over at ZCO launched 2 brand sites and one B2B shop within 3 months. Hell of an effort, leading to 120% faster performance and considerable SEO gains. Magento open source and GraphCMS, working together in perfect harmony.
Check out their efforts on KSProjekt and Norcospectra
GraphCMS 💖 Gatsby ImageAnchor
João Pedro Schmitz recently added placeholder support for images on gatsby-source-graphcms - something that was definitely missing in the previous releases. This PR adds support for a placeholder to the gatsbyImageData resolver, with 3 options for blurred, dominant_color, and traced_svg.
This kicked off some crazy interesting conversations between João and us, and in case you missed it, he’s joined us at GraphCMS this month. Thrilled to have you on board 😉
Modular web apps with the Jamstack!Anchor
We’re always excited to see new combinations of tools come together in creating something exceptional. Rob Dominguez went on to develop web apps using the Jamstack, and defines it as “pure nirvana”. To quote him, “This makes development fast. Like, "I can build a SaaS in a day" fast.”
Check out what he got up to when he took Next.js, Hasura, GraphCMS, Microsoft Graph, and NextAuth, and had them working together.
Everything eCommerceAnchor
Vincent recently launched the new Molsoft website. Based in Montreal, Molsoft are a specialized agency creating unique eCommerce experiences with expertise in Shopify Plus.
Give Vincent a shout if you’re building something along those lines while we take a few extra minutes to stare at that slick animation on their new homepage 🤩
Aggregated sessions from the SAP communityAnchor
Oliver’s no stranger to the SSG and Headless World, and he’s been part of the GraphCMS community for a while! He recently shared what he’s working on with GraphCMS and Gatsby - a regularly updated online repository that aggregates recorded online sessions from within the SAP community.
Check it out on OpenSIT. Some really interesting stuff there from SAP Inside Tracks across Istanbul, Munich, and Barcelona, to name a few.
Someone say Pokémon?Anchor
Sergio launched a new product on Product Hunt called Zyla. Its’ an open-source headless commerce package deployable on Vercel that uses Dola, BEP, and GraphCMS.
If you’re building a storefront on Zyla, you can accept payments and ship worldwide, with a fast 1-click checkout! Check out the repo, or explore the demo!