Case Study: GraphCMS and DMarket
Powering in-game trading with a Headless CMS for gaming marketplaces, enhanced with AI and Blockchain.
One of the world’s largest icon and illustration marketplaces accelerates their time to market from months to weeks, using GraphCMS.
GraphCMS is really creating value for us by acting as a mini database for us without polluting our production database when we are testing new pages and projects. It helps us ensure that we are meeting our aggressive deadlines and that we can validate if we want these projects to exist in the long term. A non-technical person is able to build exactly what they want to build and the technical team is able to implement it quickly.
Headquartered in Copenhagen, Iconfinder is the world’s largest marketplace for icons that sources icons from top designers around the world. Teams ranging from small startups to enterprises, such as Spotify, Google, and Adobe, use icons from Iconfinder in production.
Recently, Iconfinder has launched a new line of offerings called “Illustrations” to help designers revive landing pages, onboarding flows, and empty states. As the product offering continues to grow and diversify, the team is continually looking to optimize workflows and tooling to help their remote team improve operational efficiency.
Prior to adopting GraphCMS, the Iconfinder team hardcoded all of their content. The Content team would provide the content to the frontend team who would implement it. There was no way for the Content team to make any changes to the website content independent of engineering.
This workflow was inefficient. Instead of being able to run short experiments in an agile method, they were limited to longer-term approaches to content. It was clear that the team needed to find a way to decouple the marketing and development teams and reduce the dependencies on one another.
Clean, Simple, and Intuitive UI for Content Creators
Straightforward content modeling
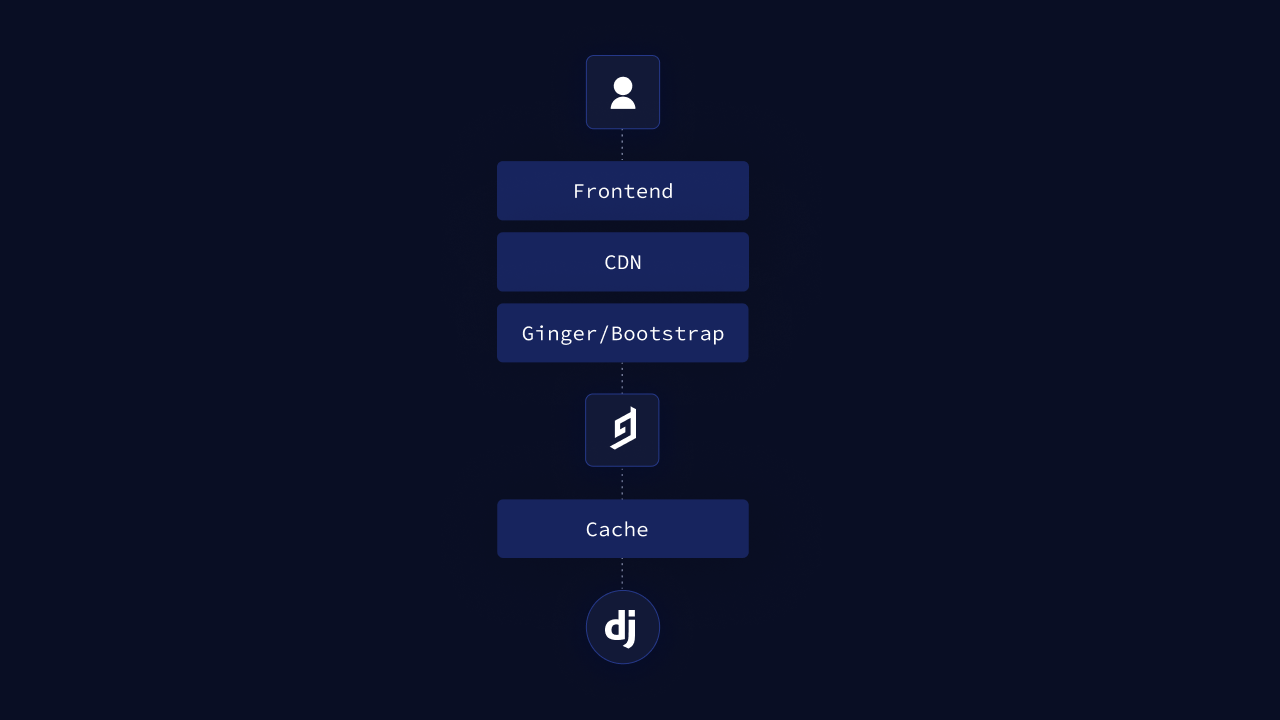
Powerful GraphQL APIs connecting to their Django database
Possibility to implement Agile content management methodologies
Iconfinder chose to implement GraphCMS incrementally, starting first with the static content present on the site and single components. The initial experiments proved to be a success and the Content team expanded their use to all of the marketing content for the site being stored in GraphCMS. Time-sensitive campaigns could easily be refreshed as more relevant content was released. Due to the straightforward nature of content modeling within GraphCMS, the team was able to start seeing the benefits of GraphCMS without extensive onboarding.

The content team now had the ability to efficiently make changes to the content and revamp any existing material to match current trends or campaigns. The new independence put the power to control content back in the hands of the content team, speeding up project timelines and making quick changes more efficient. Instead of focusing on small changes, the two teams were able to consider more aggressive product features and initiatives. The Content Team felt more empowered to be experimental and creative with content and could take on more ownership in new initiatives.
When the team wanted to test their new product offering, “Illustrations,” they chose to lean on GraphCMS for all of the landing page content in order to meet ambitious timelines and ensure that the initial iteration of the page was able to be as flexible as possible. The team hoped to meet an aggressive three-week implementation timeline with the content on the Illustrations landing page, from the text to background colors and everything in between is stored within GraphCMS. GraphCMS enabled them to meet these timelines, something that would not have been possible with their previous approach. The content is much more flexible within GraphCMS giving teams the opportunity to iterate before settling on a longer-term approach.
Iconfinder plans to continue the approach of first creating POCs of new product initiatives with GraphCMS at the core in order to speed up product development. Although when the initiatives have proven their value the content may be moved into Iconfinder’s Django database, the ability to test new initiatives with GraphCMS, keeping the development times light and the content flexible is key. As they look to the next product initiatives, Iconfinder plans to continue this approach of GraphCMS serving as the primary database for marketing content while being integrated with their Django database for proprietary content.
GraphCMS plans are flexibly suited to accommodate your growth. Get started for free, or request a demo to discuss larger projects with more complex needs