Key Takeaways
- There are several technical and business benefits when choosing a Headless CMS over a Monolith.
- A good Headless CMS will scale with your business needs, and remain flexible enough to adapt to your changing business needs.
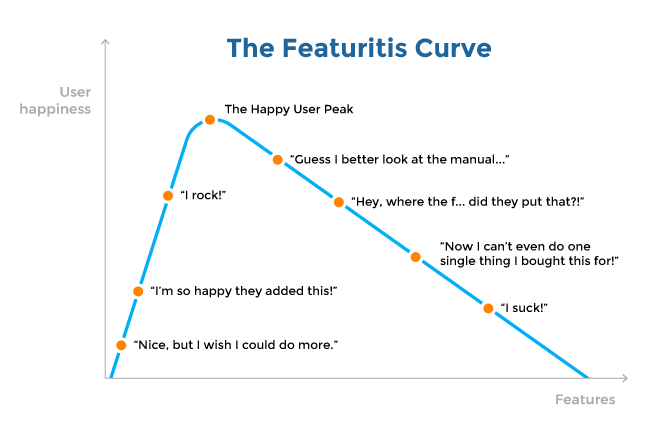
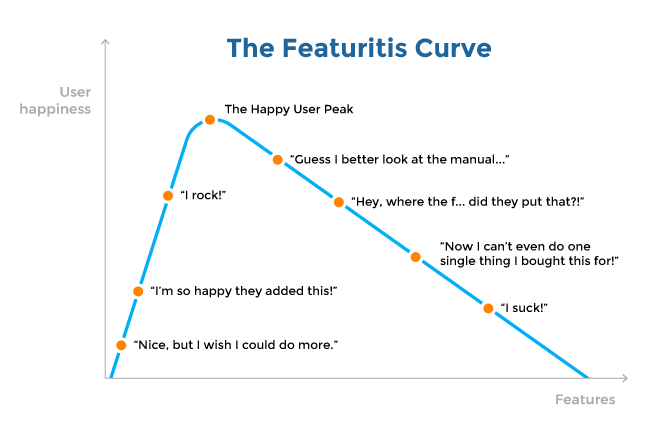
- It's important to beware of the "Feature Creep Curve" to avoid expensive long-term developments in maintaining your infrastructure.
- To make an informed business decision, you have to consider the Content Architecture, API Design, Content Delivery Performance, API performance, Editorial Features, Business Flexibility, Security, and Privacy.
Choosing a Headless CMS
There are several benefits, both technological and business-oriented, that warrant moving to a Headless CMS. The most commonly quoted ones are:
Technical Benefits:
- Meet tight deadlines for a new project involving multiple channels.
- Meet speed and performance requirements.
- Flexible design your content and application architecture.
- Pick the front-end frameworks your team prefers (React, Angular, Vue, etc.) and meet ambitious design requirements.
- Decouple a monolithic structure to reduce technical debt.
- Reduce hiring bottlenecks from hard-to-find legacy CMS experts.
Business Benefits:
- Expand with new digital products and into new markets.
- Modernize the digital presence of the company.
- Reduce total cost of ownership of your tech stack (decreasing infrastructure costs, reducing maintenance costs, inability to find developers with the right legacy software skills).
- Leave behind troublesome editor experiences with legacy systems.
- Streamline content distribution via a single content hub.
- Improve content discoverability and SEO.
Keeping all these in mind - it may seem like the obvious choice to commit to a Headless CMS.
However, given the options, and considering that opting for a CMS is an important decision to your tech-stack, identifying your key problems and goals as a department or organization will help you navigate the buying process successfully. By knowing where your organization’s pain points are, you will know what to look for in a headless CMS. You will decrease the risk of buyer’s remorse, overspending, and avoid overly complex solutions.
Another decision is deciding between open source CMS or closed source CMS. Since headless is still a rather new concept, open-source headless projects may require significant development investment to make them production-ready. Commercial options are still more mature and aligned with commercial use-cases.
Once you have validated the need to evolve your tech-stack into incorporating a Headless CMS, you should beware of the "Feature Creep Curve". The complexity of products increases with time due to newer and newer features being added. Features released early are essential and solve core problems for most users. Features released later are often non-essential and only solve marginal problems of some users. The complexity due to a large amount of non-essential features outpaces their value. User productivity is often negatively affected.
 Source
Source
Core Headless CMS Features Checklist
Now that we've gone over the high-level validations required when deciding to opt for a Headless CMS, let's dive into covering the specific features you should keep an eye out for.
Content Architecture & API Design
- Ease of Setup. If you can't build the content architecture and get API responses within a matter of moments, the CMS may not be the ideal one for you.
- The CMS has a GraphQL API.
- The API has functions like ordering, filtering, and pagination.
- The API can not only deliver content (read/query), but also allows you to write content into the content database (write/mutation).
- The CMS allows you the flexibility of staging your schema and your content.
- Your CMS provides you multiple versions of your content (or versioning).
Content Delivery Performance
- Your API doesn't under or over fetch content above what is required.
- Your content is available (and cached) across several data centers close to your target markets.
- Your CMS and Content APIs have middle-layer caching across a global CDN.
General API Considerations
- Management API to manage schema changes, users, and administration activities programmatically.
- A Mutation API to write batch mutations.
- A well-documented API to reduce learning curves and overheads.
- The ability to support localization and internationalization (i18n and i10n)
Editorial Features
- Ease-of-use for content creators and editors.
- Custom roles.
- Custom workflows.
- Ease of setting up and operationally managing SEO.
- Ability to create flexible content models for pages, posts, marketing assets, and other editorial requirements.
- Storage of assets.
- Manual image operations like resizing and rotating.
- Automatic asset transformations and optimization for increased performance.
- Options for hosting assets in a self-owned asset bucket.
- Ability to create and edit the content on the fly with a rich text editor.
Business Flexibility
- Flexible pricing based on scaling needs.
- Support options via the community, account manager, or documentation.
- Service Level Agreements (SLAs) for support and API uptime.
Security, Compliance, and Privacy
- Backups (manual backups, point-in-time recovery, nightly backups, and offsite backups).
- Robust Infrastructure.
- Auto-scaling features.
- Shared and dedicated infrastructure.
- ISO 27001 certified 3rd party providers and data centers.
- Data encryption.
- API security policies including custom origin policies and IP firewalls.
- Custom roles and permissions.
- GDPR and EU-US Privacy Shield compliance.
- Audit logs.
- Single Sign-On (SSO).
The above considerations should assist you in making an informed decision on which Headless CMS best suits your use-cases. To get a more in-depth analysis into considerations when opting for a Headless CMS, download our Headless CMS Buyer's Guide.
Frequently Asked Questions
What types of Headless CMS exist?
There are usually two types of Headless CMS. Open-Source Headless CMS, and Cloud-based (SaaS) Headless CMS.
Some headless CMS options are completely open-source software solutions, meaning developers can access the source code if need be. Examples of this are Ghost, Headless WordPress, and Netlify CMS.
Many Headless CMS options are cloud-based SaaS solutions that can either be hosted in the cloud or on-site. Popular Headless CMS options include GraphCMS, Contentful, and Contentstack.
What are common features of a Headless CMS?
All Headless CMS should first and foremost be API-driven and provide a robust Content API. These can either be RESTful or GraphQL Headless CMS. They also commonly provide a GUI (Editor interface), act as a Content Hub, provide Content Versioning, Content Taxonomies, and User Permissions.
More advanced Headless CMS would provide Digital Asset Management, Content-based Permissions, Webhooks & Integrations, and an SDK to manage content programmatically.
What are the benefits of a Headless CMS?
Headless CMS often allow for multi-platform and omnichannel content delivery since they aren’t tightly coupled to the presentation layer or frontend. Headless CMS also give flexibility to developers to use their preferred frontend frameworks and backends, without “locking them in” to a predefined tech stack.
Who uses Headless CMS?
Headless CMS are first and foremost used by developers, who define the content model and structure the content to be queried based on their use cases. Since headless CMS removes the static front-end delivery of a WCMS, presentation layers must be built before content can be delivered.
Once the structure is set, marketers and content editors begin to work with the CMS. While developers and programmers will likely spend the most time within a headless CMS, marketers, content creators, and content editors still leverage some features within one. In particular, written content and assets still need to be added to the CMS’s content repository.
What should I look for in a Headless CMS?
Once you have defined the needs around assets and content for your organization, it’s important to start shortlisting the requirements needed for a CMS. Several teams require extensibility, which Headless CMS can easily accomplish. In the case of GraphCMS, there are several native integrations, and for services that don’t have a native integration, one can easily be built by leveraging the granular webhooks features.
What are some challenges to consider when choosing Headless CMS?
It can be quite tricky to make the transition to a Headless CMS when coming from a pure Web-CMS background. Headless CMS doesn’t offer the traditional WYSIWYG feeling to content creation since they aren’t solely intended for managing websites and decouple the presentation layer from the back-end. Another big concern is usually SEO since Headless CMS doesn’t offer the plug-and-play comfort of options like WordPress with Yoast. SEO has to be treated as “data”, and the technical foundation of the digital platform is at the hands of the development team.